8 of the Best Prototyping Tools for Your Next Website
Prototyping is a broad term, since it involves communication and coordination with your organization, constructing visuals for clients and choosing between the right tools that are going to produce those visuals for whatever project you’re working on.
For example, wireframing would certainly be considered a form of prototyping, yet it’s generally not the only step you’re going to take in the prototyping process.
In fact, a wide range of steps is going to be taken, so developers often use multiple tools to get to a final product. On the other hand, you may opt for a a prototyping tool like Adobe Xd, which is more of an all-in-one solution. Regardless, it’s nice to have a little library of prototyping solutions. This way you can bookmark this page and come back to it whenever you feel like you could use an upgrade or a change in your organizational tools.
Keep reading to learn more about the best prototyping tools on the market. As you read, we recommend making a checklist of the features that are most important to you and your organization.
01. Adobe Xd
The Adobe Xd (Experience Design) product is currently in its preview mode, but it’s already gaining some notoriety for serving as a one stop shop for developers who want the ultimate prototyping interface. This platform was formerly called Project Comet, so you may know it by that name. It covers both websites and mobile apps, and you can find everything you need for streamlining your design, creating interactive prototypes, previewing live builds and sharing with other people.
Standout Features:
- Draw, reuse and remix elements in your wireframes and other visual designs.
- Preview your designs with complete transitions.
- The sharing includes production-ready artwork, so jumping to the next step is no problem.
- The Repeat Grid feature allows for designing with real imagery and data, then duplicating horizontally or vertically.
- You can connect with Illustrator and Photoshop for the ultimate integration.
- Switch from designing to prototyping, all in one app.
Related:
- 22 Incredible Adobe XD Freebies For UI Designers
- 11 of the Best Adobe Photoshop and Illustrator Alternatives
02. Axure RP
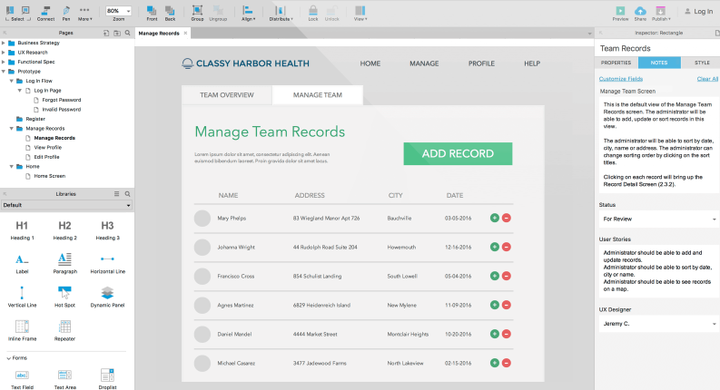
Axure RP handles planning, prototyping and accumulating useful feedback from the people in your organization. One of the more interesting tools in Axure RP is the area that lets stakeholders test drive what has been done with the prototype already. After that, these folks punch in comments and send them back to the developers for changes. The backend interface is fairly simple to learn, and you receive a fast and flexible diagramming solution for wireframes, flowcharts, mockups and more.
Standout Features:
- Publish on the cloud or send a link to users who would like to take a look at the prototype.
- Use conditional logic, dynamic content and animations without the need for code.
- The documentation is integrated into Axure RP, so if you’d like to search for a solution or figure out what a feature does, you don’t have to leave the program.
- Multiple users can work on the same project at the same time. What’s more is that a check-in/check-out system is available for users to pick up where others left off.
- Both mobile and advanced prototyping are available.
03. Mockplus
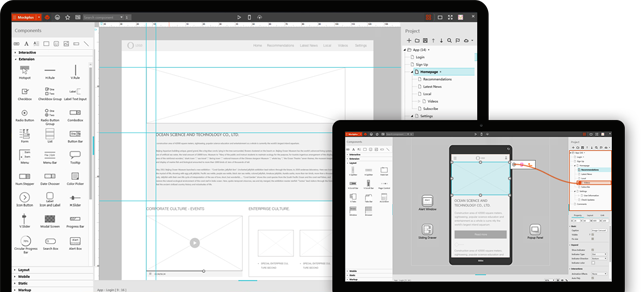
The whole point of Mockplus is to prototype a little faster and easier. The entire interactive design in Mockplus is completely visual, as it uses a WYSIWYG editor and a drag and drop editor for even the most basic of users. Thousands of pre-designed icons and components are there for you to play around with, so you can focus on the actual design instead of figuring out how to build a simple icon or go out to grab an image that looks like what you want.
Standout Features:
- The Mockplus system has fast previewing, so you can bring up a test version on an actual device.
- Carry and share your prototypes offline so bringing in feedback is much faster.
- This is a code free prototyping environment, so focusing on the actual design is the main benefit.
- Sketch and wireframe styles are offered.
- 10 commonly used markup components are packaged into Mockplus.
- An auto-recovery key comes along with the program for quickly jumping back to a design you had earlier.
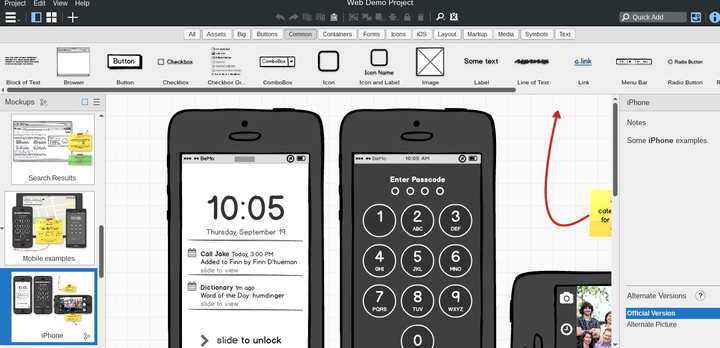
04. Balsamiq
Balsamiq is a highly visual prototyping tool for rapid and effective building. The whole idea behind the tool is so that anyone can build great mockups. The wireframing modules come with thousands of UI elements, all of which are friendly to use and easy on the eyes. The mockups look like sketches on purpose, but you can change this around if you would like to present the visuals to people in your organization. What’s more is that the feedback tools are there for quickly receiving information about what needs to be changed.
Standout Features:
- Easily print out your prototypes and run user tests for early modifications.
- Use the revision history to jump back to a previous version.
- Several third party extensions are available for things like exporting to HTML.
- The collaboration tools are there for keeping everyone in your organization informed about what’s going on with the project.
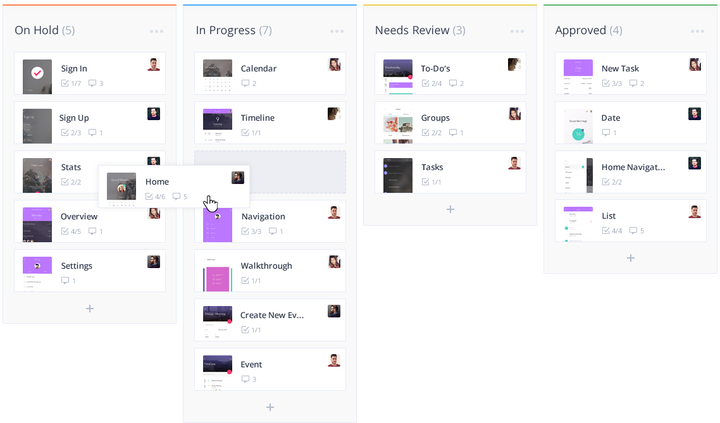
05. Invision
Invision has a free version for getting started and testing out whether or not this is a solid prototyping tool for you. It works for both web and mobile projects, and you have a chance to collaborate and view the entire workflow from start to finish. Upload your design elements and add transitions to make for a completely clickable interface within just a few minutes.
The standout area is the collaboration module, which lets you add team members and stakeholders, while also seeing new feedback in a simple drilldown menu at the top. All of the user information is stored in each of the feedback comments, so you know exactly who is in on the conversation.
Standout Features:
- Project management is all done from one screen. Manage all of your project screens and statuses without having to jump around from screen to screen.
- The platform has boards which are nice for storing, sharing and talking about your design ideas. The visual hierarchy feature is also nice for giving users an idea of what is happening with the design.
- Give tours to stakeholders and use the real-time design collaboration to chat with other developers and see what changes have been made right at the same moment.
- Automatically save your versions and jump back to other versions if you would like to. Syncing your files is done with the click of a button as well.
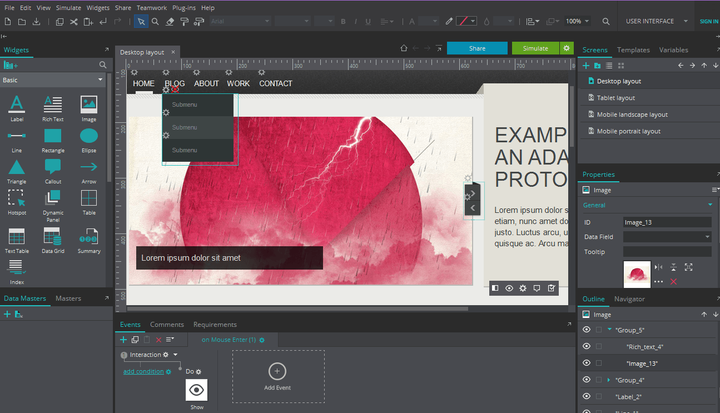
06. JustinMind
JustinMind has a similar look and feel to Photoshop, but you can download a version for free to get the full taste of the prototyping platform.
Construct what your iOS and Android apps are going to look like, and utilize the web app module for the ultimate website prototyping tool. The tool even has support for responsive websites and wearable apps. JustinMind has support for both mockups and fully functional UI prototypes, so it’s a perfect solution from start to finish.
Standout Features:
- JustinMind has a button for instantly turning a wireframe into a complete UI.
- Define all of your wireframes and then share them with other people to receive meaningful feedback.
- The wireframe design is completely code free. This means that you can drag and drop elements and forget about the whole development aspect until it’s really needed.
- Over 500 mobile and web widgets are provided for speeding up the wireframing process.
- Smart behaviors and rich interactions come in handy for when you’d like an animation or mobile gesture.
- You have the ability to see a mockup or prototype on any device you choose.
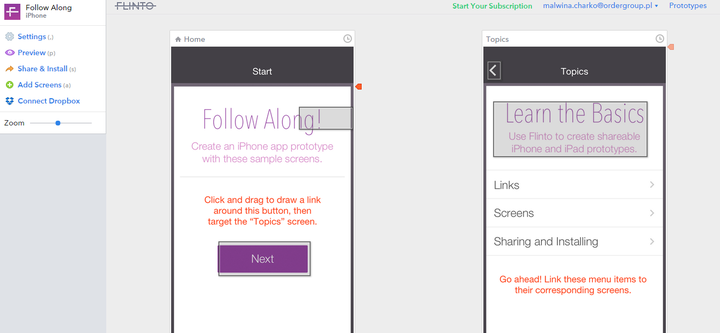
07. Flinto
Flinto is a strong tool for prototyping mobile apps. It has a few versions, one of which provides a 30-day free trial.
The interface is fairly easy to play around with, since you can either get the web-based prototyping for a phone or the Mac-enabled system. Drag and drop elements are given to you for a clean process, while the animations and gestures are there for cleaning up the way you present your app to users.
Standout Features:
- Send your prototype files by email, AirDrop, link or text.
- Previewing can be done on multiple devices, so if you’d like to see an app on your computer or mobile phone, this is completely possible.
- Scrolling is simple with Flinto, since it allows for tall screens and fixed headers.
- Importing elements and design from other apps is entirely possible.
08. UXPin
UXPin is all about designing prototypes and collaborating with your team all in one area. The main benefit of UXPin is that you can integrate with the files utilized in Sketch and Photoshop.
Therefore, none of the files are flat. You have the ability to manage layered design files, and the tool pretty much covers all of the prototyping steps. Hundreds of UI elements are packaged in for mobile and web-based building. Not to mention, the drag and drop interface is great for icons, and other web elements.
Standout Features:
- Feel free to customize typography, UI elements and backgrounds.
- With a few clicks you can turn your simple wireframe into a fully functional UI experience.
- Dozens of advanced animations and interactions are given to paying users.
- Real time collaboration is a huge part of UXPin, and you can also present to stakeholders in the same real time format.
Which Prototyping Tool is Right for You?
As we stated before, you will probably end up utilizing more than one of these prototyping tools. However, for a more feature rich package we would recommend going with something like JustinMind or Adobe Xd.
Invision is one of the more powerful options as well, considering it’s used by some large companies like Uber and Netflix. I like Flinto and Balsamiq for mobile mockups, but they aren’t as strong with the entire feature sets.
Regardless of what you pick, we encourage you to bookmark this page for future reference. Also, give us a shout in the comments section below if you can think of any other prototyping tools that you can’t live without.










Leave a Reply