22 Incredible Adobe XD Freebies For UI Designers
The rising popularity of Adobe XD makes it a fierce competitor to Photoshop and Sketch. It’s still a newer program but it has already taken the UI/UX design field by storm.
If you’d like to learn XD the best place to start is with freebies. And this post lists 22 of the best freebies for Adobe XD from all over the web. You can download any of these, open them up, and study how they work or even replicate them for your own projects.
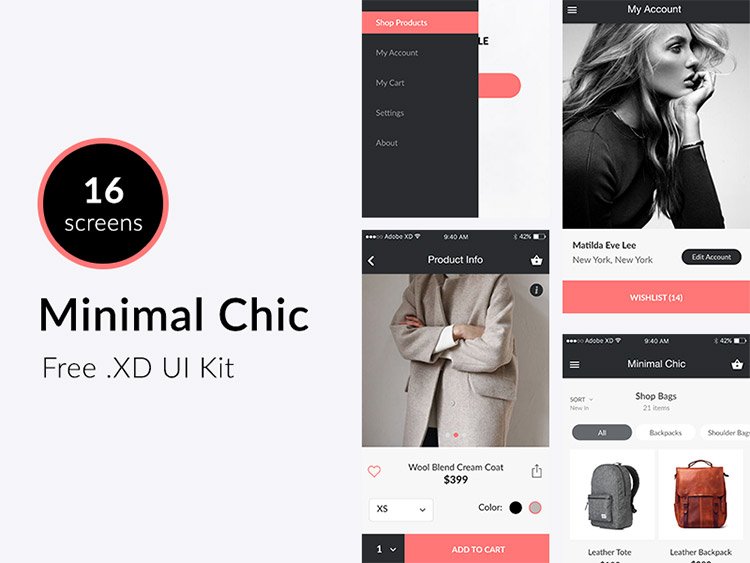
01. Minimal Chic UI Kit
The Minimal Chic UI Kit definitely lives up to its name as minimal and chic. This iOS freebie kit contains 16 different screen UIs offering a solid base for any mobile app designer.
If you’re looking for something to play with and learn Adobe XD then this freebie pack is an excellent resource to grab. Plus it’s designed with simplicity for use in pretty much any mobile app design project.
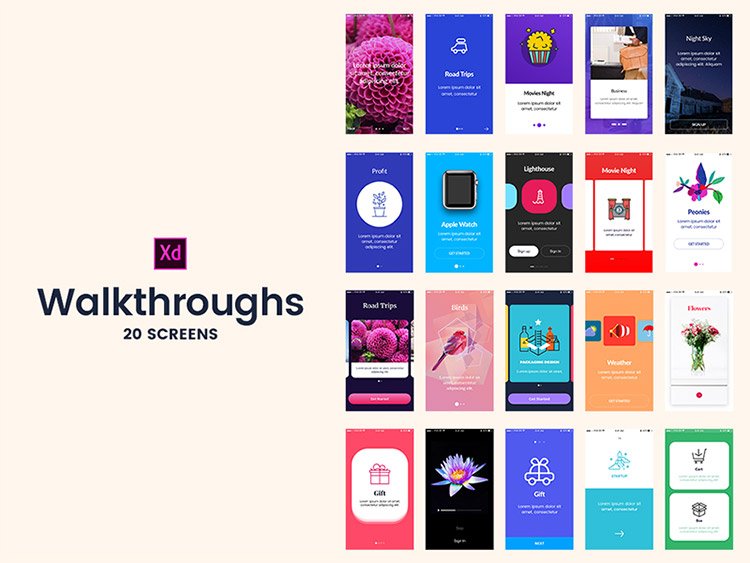
02. Adobe XD Walkthrough Screens
Onboarding is a very technical process of teaching new visitors how to use your app from start to finish. These free walkthrough screens paint a picture of onboarding that makes it a lot easier to follow.
With this whole freebie pack you’ll get 20 unique screens you can download and tinker with. They’re free to reuse for any project and they come in a bunch of different colors.
Best of all you can copy/paste and study the element styles used in this .xd file. This way you can learn how to recreate similar features on your own for any mockups you make in the future.
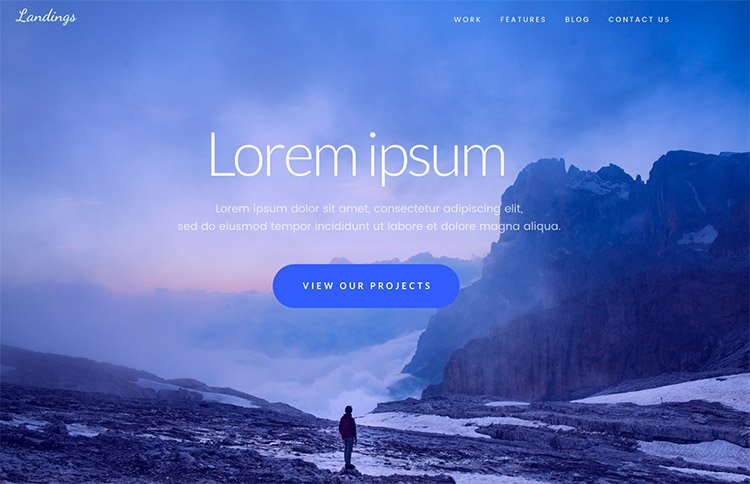
03. Landing Page
Landing pages are a dime a dozen but this freebie by Hannah Milan is one fantastic resource to save on your computer.
The landing page design is easy to work with and incredibly minimalist. You’ll find the traditional hero image header along with a CTA and some basic features. This includes simple icons and block-level elements you can copy and reuse in other projects.
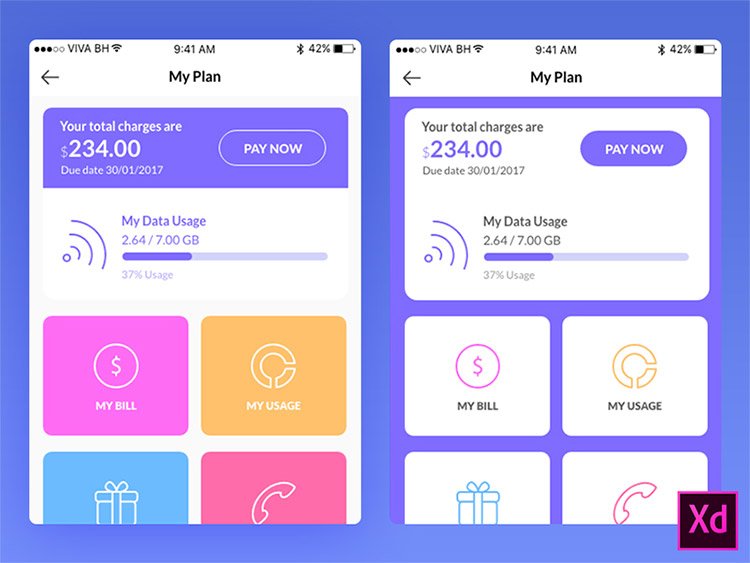
04. Mobile Data Usage UI
In a unique twist Hannah also designed a data usage app mockup from scratch in Adobe XD. It’s the perfect resource to dig into mobile analytics with simple icons and bar charts.
The full view on Behance includes tons of line icons that you can reformat and style however you see fit. Plus the whole thing is vector-based and should be resizeable for any project.
This is a smaller freebie but you can get a lot from it just by tinkering in the file.
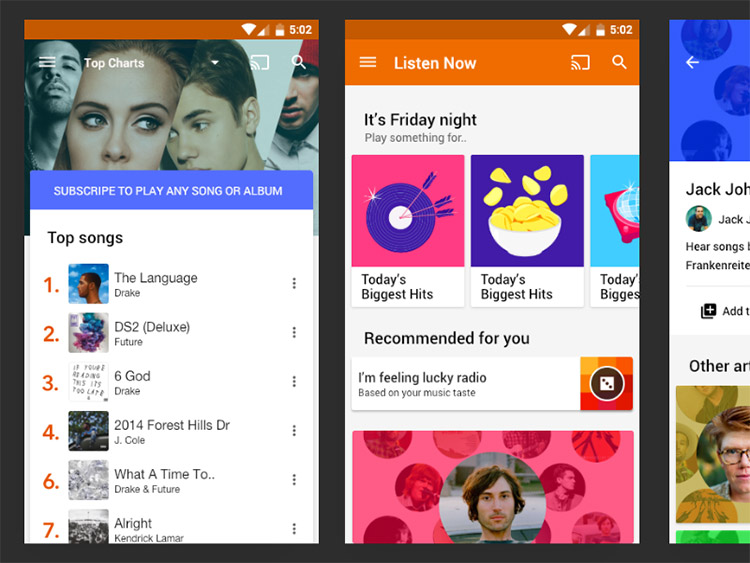
05. Google Play
The Google Play store is massive with movies, music, and mobile apps available in one location. This Google Play UI freebie is modeled after the store and 100% free to download.
Since this already clones an existing interface it’ll be tough to reuse this for commercial work. Instead I’d recommend combing through the various artboards to see how each screen was put together and use this as a template.
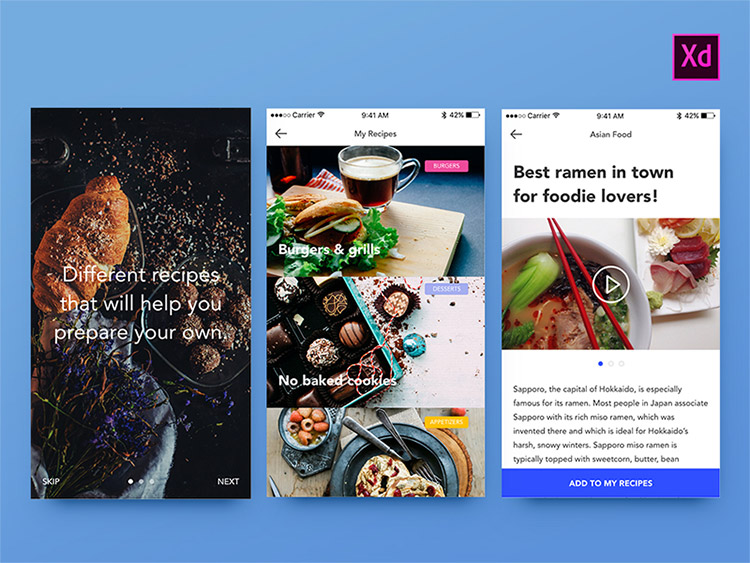
06. Foodies UI Kit
For a more detailed mobile app mockup check out the Foodies UI Kit. This uses a decent mix of vector elements for icons & buttons along with raster graphics of food photos.
Almost every website and mobile app is going to use some mix of these two graphic types. That’s why a UI kit like Foodies offers a great way to get started with Adobe XD.
This only comes with a few pages and they’re all very simple but this is still a great resource to study and pick apart.
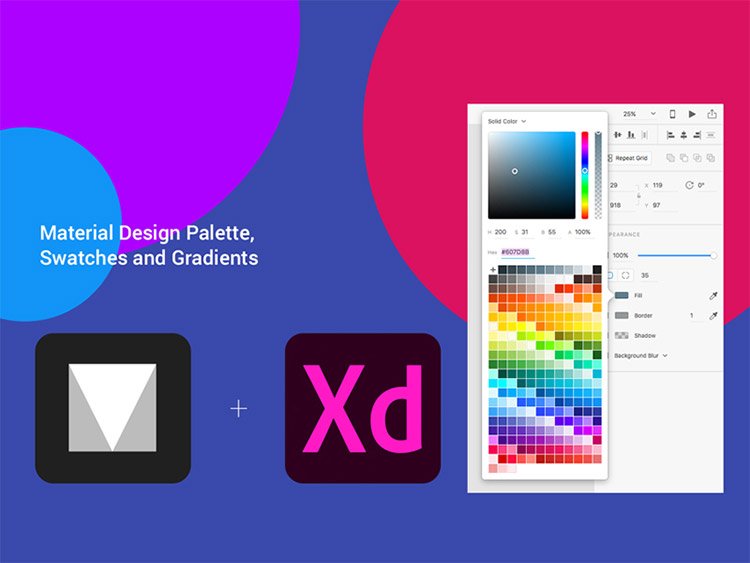
07. Material Color Palette
Google’s material design is one of the latest breaking trends in web & mobile. It works well for Android designers and even web designers who follow their animation guidelines and color palettes.
There is no official color palette for XD(yet) so in the meantime you can use this one also released by Hannah Milan as a freebie on Dribbble. The color scheme imports directly into XD so you can pick through traditional material design colors from predefined swatches.
You also have access to custom gradients using similar colors to create reusable patterns. A very handy resource for material designers.
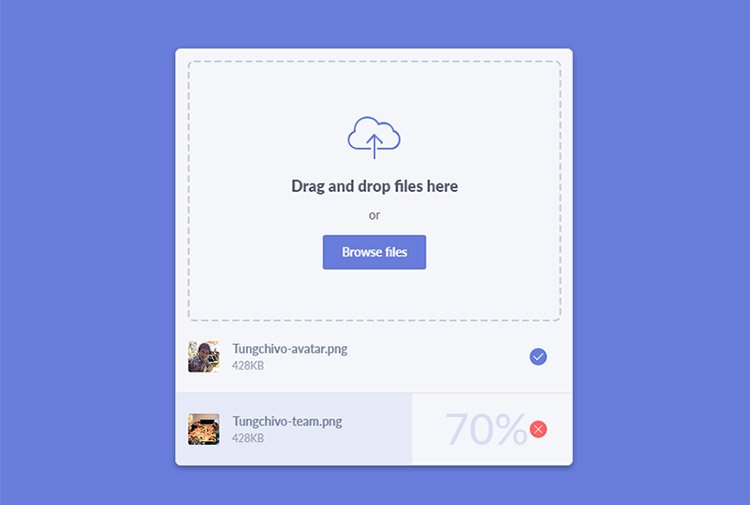
08. File Upload Box
Short, sweet, and to the point best describes this upload box mockup for Adobe XD. It has a very simplistic design and it follows exactly what you’d expect to find on a site like Facebook or Dropbox.
The dotted outline is usually a staple of file uploads fields along with the cloud upload icon. You can rework this to fit any website mockup and it’s a great freebie to keep saved locally for future projects.
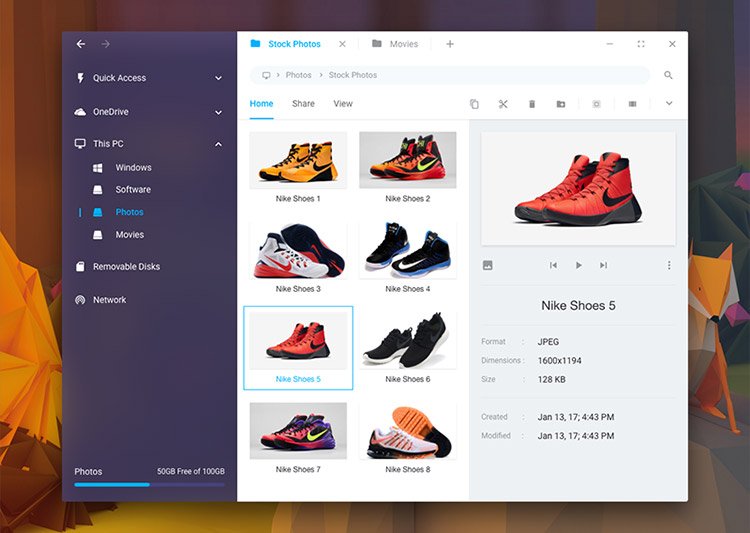
09. Windows 10 File Explorer
Windows 10 comes with its own unique interface and there’s a lot going on in the new file explorer.
Designer Khalid Hasan Zibon captured this in his XD freebie featuring the Win10 explorer window totally free to download and play with on your own. It was originally posted to Dribbble as a sample project but Khalid later uploaded the .xd file as a freebie for users.
This is one of the few OS GUI assets built with Adobe XD so it’s a great place to start for application design work.
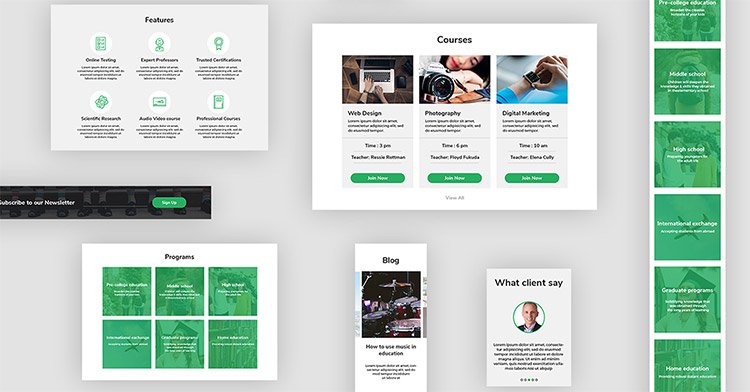
10. Education UI
This Education UI pack by Vivek Popat is overflowing with resources for contact forms, feature lists, and client testimonials(among many others).
It’s a UI kit made for creating custom educational sites like Udemy. It comes with all the resources you need to design a striking homepage and an entire website.
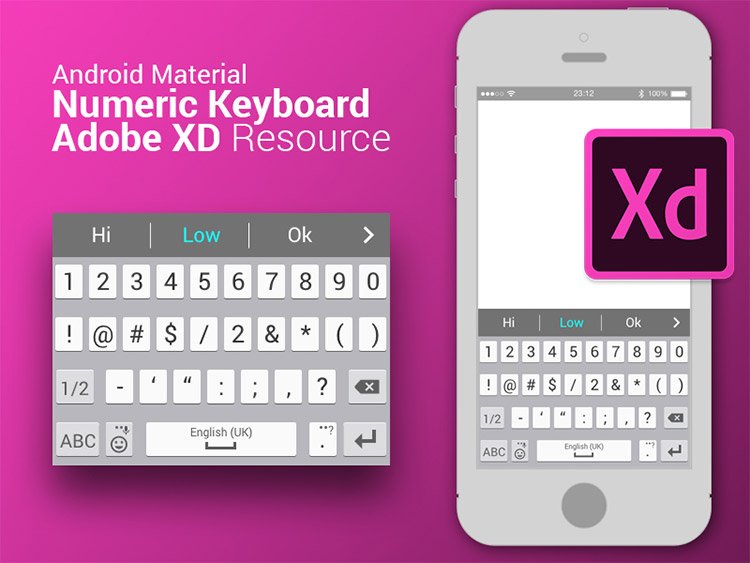
11. Android Keyboard
Android apps are wildly popular and digital designers are constantly trying to keep up with the newest trends. This Android keyboard freebie can help to reduce the time you spend designing custom Android apps.
Plenty of keyboard/GUI kits have been released for iOS but it’s rare to find XD freebies for Android GUI elements.
This one is a great start so if you’re an Android app designer I definitely recommend grabbing a copy.
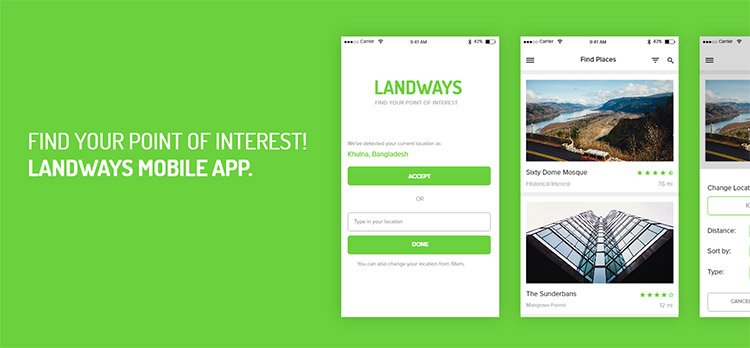
12. Landways App
Bangladeshi designer Muhammad Zahid created this fictional landways app UI as a freebie for the Adobe XD community.
It’s a mobile app designed to help you find landmarks and cool points of interest. He covers all the details in his Behance project page along with a download link for the freebie. It comes with 4 different screens and it’s one of the most “completed” app UI kits for XD.
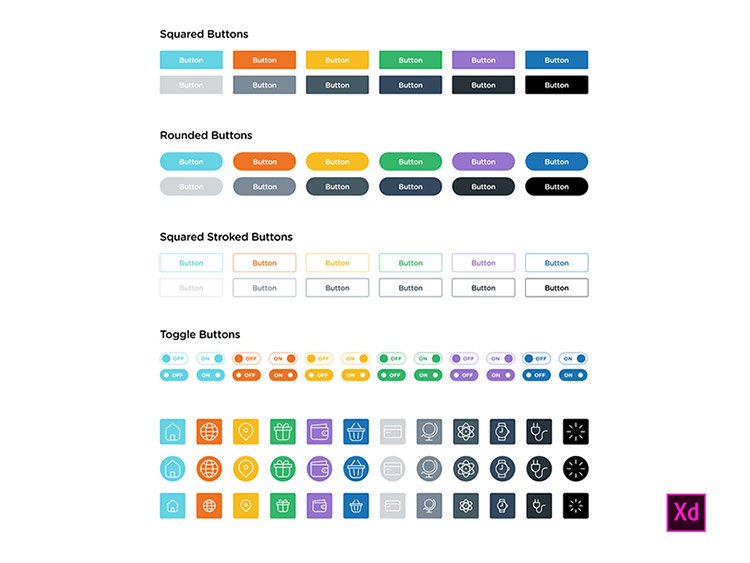
13. UI Elements
If you’re looking for simple buttons and icons then these UI elements will prove incredibly valuable.
You have full control over the button fill and outline along with the icon styles. So you can change these elements to use any colors and fonts of your choice.
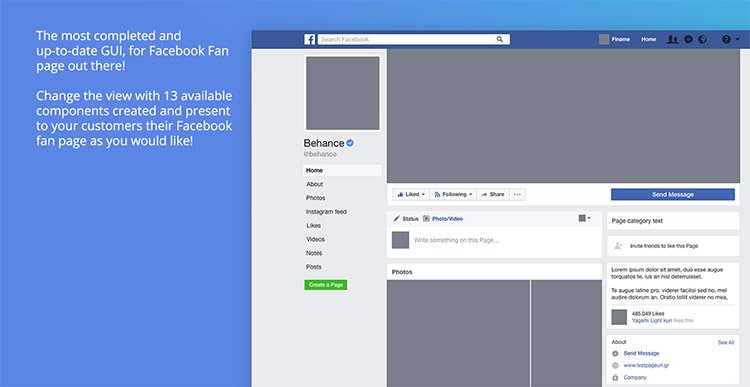
14. Facebook GUI
Sometimes you’ll want a Facebook page mockup to see how it might look before creating one. Features like a custom avatar and background photo along with stream content for the page.
You can find all of this in the Facebook page GUI kit designed by Dimitris Chronopoulos. It comes with 13 editable components you can swap out and change to your liking.
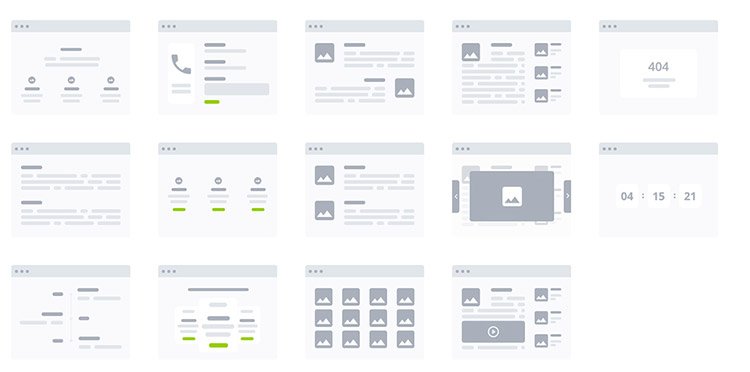
15. Wireflows
Wireframing and prototyping are two hugely valuable tasks for designers. These help you plan the interface flow and how users will should react on your site/app.
This wireflows freebie offers dozens of unique layouts organized into categories like grids, homepages, and eCommerce pages. You can rearrange these to create full wireframe flows and plan how your site will work.
Definitely a cool freebie to keep saved if you’re big on the wireframing/prototyping process.
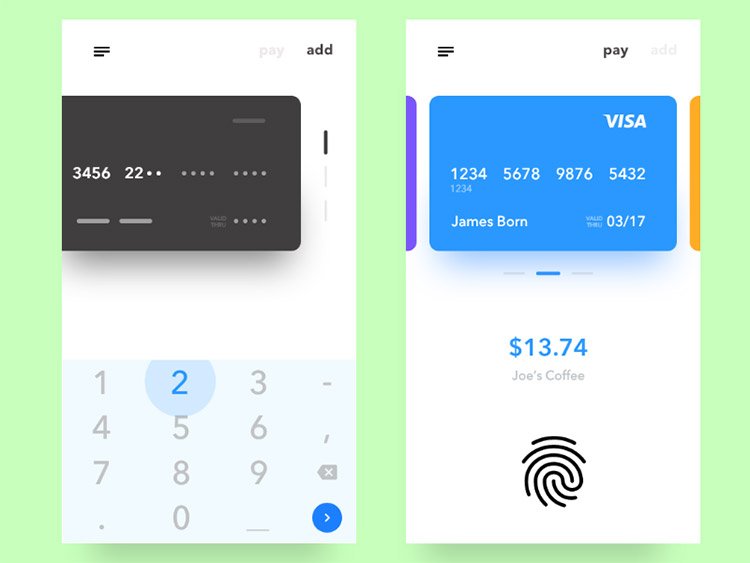
16. Payment Checkout
For a unique mobile app payment design you might like this freebie created by JoJo Marion. It’s created for Adobe XD using full vector elements for scalability.
Because of the unique page elements you probably can’t reuse this directly for a mobile app. But you can borrow elements to create unique iOS/Android apps, not to mention how these assets could fit into website mockups.
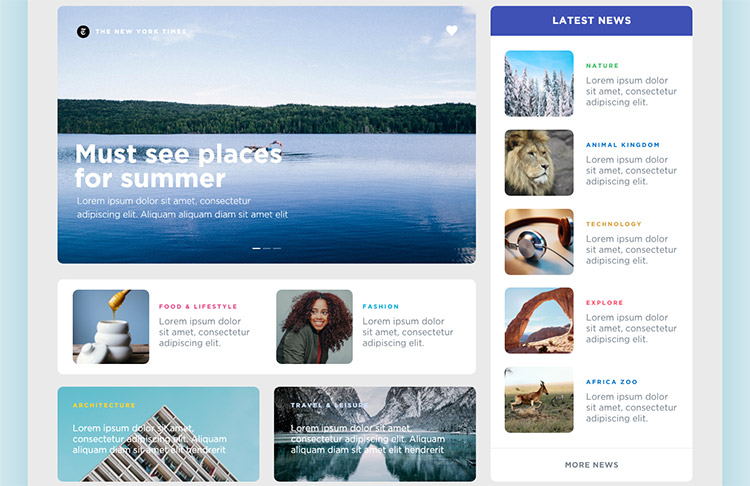
17. Blog Components
The Blog Components freebie is a massive pack full of page elements you might find on a magazine website.
It’s completely free and comes with a bunch of story widgets you could add into your sidebar or above/below any posts on the page. Certainly a unique freebie and one worth saving if you’re ever designing a blog mockup in XD.
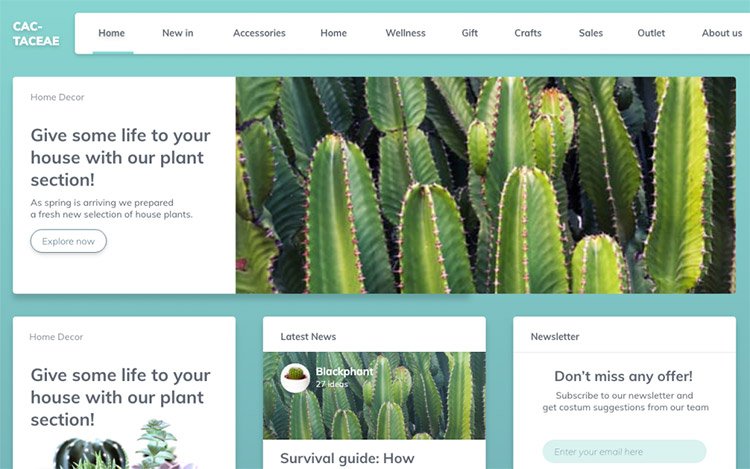
18. Cactaceae UI Kit
For the life of me I cannot pronounce the Cactaceae UI Kit but these design assets are glorious.
You’ll find photo galleries, dropdown menus, accordions, checkout forms and a whole bunch more.
All of these design assets can be used together for one stellar website mockup. Plus they’re all vectors and fully customizable if you wanna make changes to the colors, fonts, spacing or anything else.
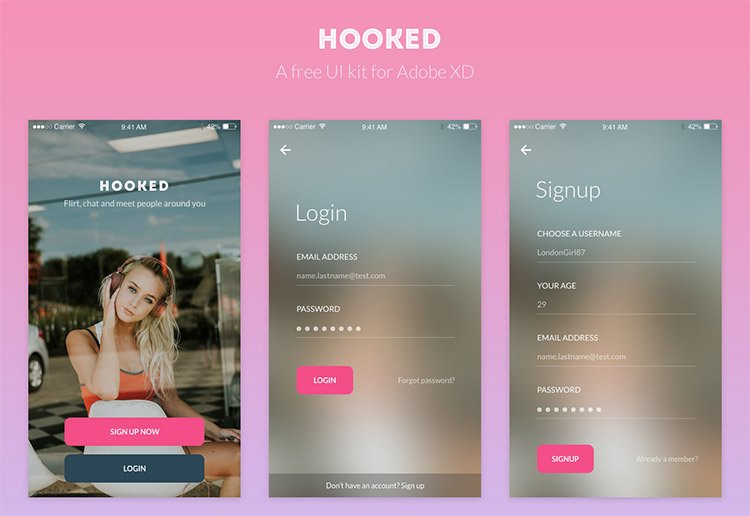
19. Hooked UI Kit
Another fantastic UI kit is Hooked, this one made for mobile apps instead of websites. It comes with close to a dozen different interfaces in multiple artboards for easy customization.
Each screen design follows the iPhone 6/iPhone 7 screen size and they all use vector elements for retina displays. You can build some wild mobile apps with this UI kit and best of all it’s completely free.
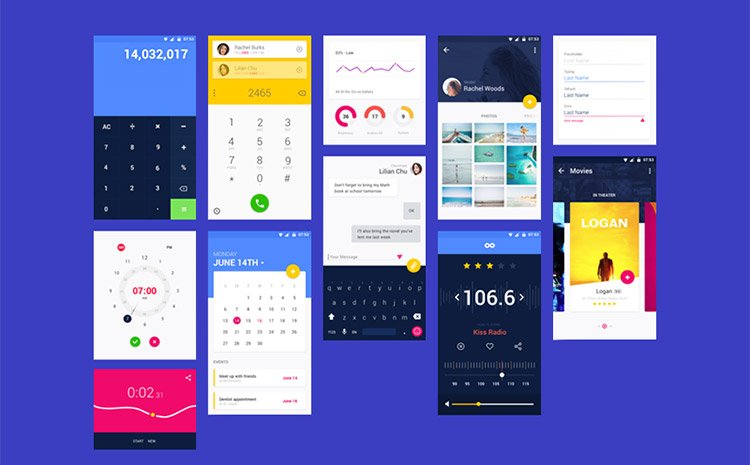
20. Material UI Kit
If you’re a big fan of material design then you should absolutely download a copy of this UI kit.
Designer Emma Drews released this fairly recently as a freebie for all XD users. It does have PSD/Sketch files too but it’s great to see the .xd format gaining traction.
This material kit focuses mostly on mobile app screens but you can reuse any of these elements for web projects too.
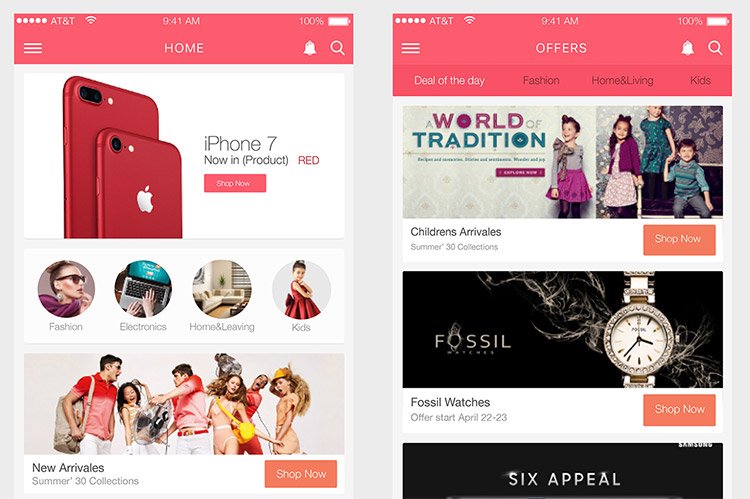
21. Shopping App
One of the few iOS-style XD freebies I’ve found is this shopping app kit featuring a gorgeous interface with pixel-perfect composition, icons, and typography.
This really feels like an iOS app which makes it that much more valuable for new XD users. Download a copy of this and study every inch of the screen. You’ll learn a lot about iOS app design and the Adobe XD software.
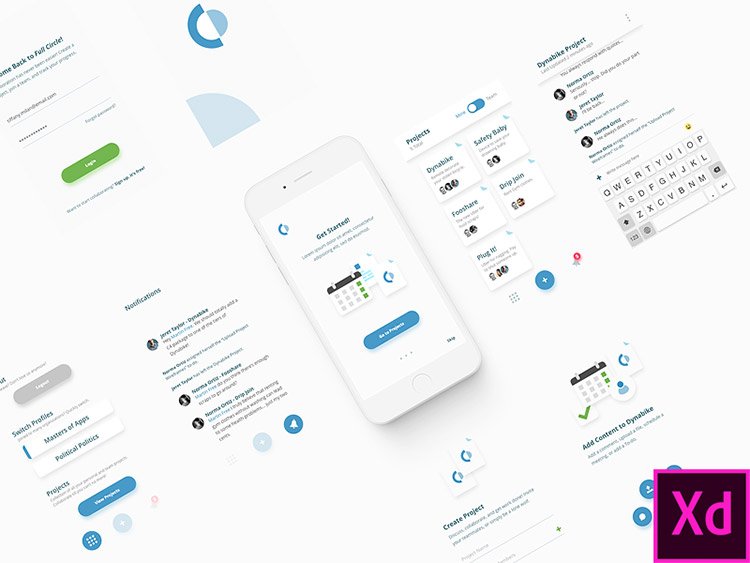
22. Collaboration App
Last on my list is the collaboration app freebie created by designer Edwin Delgado. This full app prototype/mockup kit is 100% free to download and tinker with for any project.
All the layers have been properly organized making this a really simple resource to dig into. It’s valuable for newcomers who want to learn the ropes of Adobe XD, but also great for more skilled designers who want a UI kit to kickstart their newest app project.
This is only my list of the best XD freebies out there, but new ones get released every month as more people pick up the software. If you find any others you like just drop a recommendation in the comments below.
























Leave a Reply