13 Best Tools & Apps to Use to Identify Fonts Anywhere
Have you ever come across a font you really like but don’t know the name of or where to get it?
In this post, we’ve rounded up a handful of browser extensions and websites you can use to find fonts on web pages, images and more.
The Best Tools to Use to Identify Fonts
01. Fonts Ninja

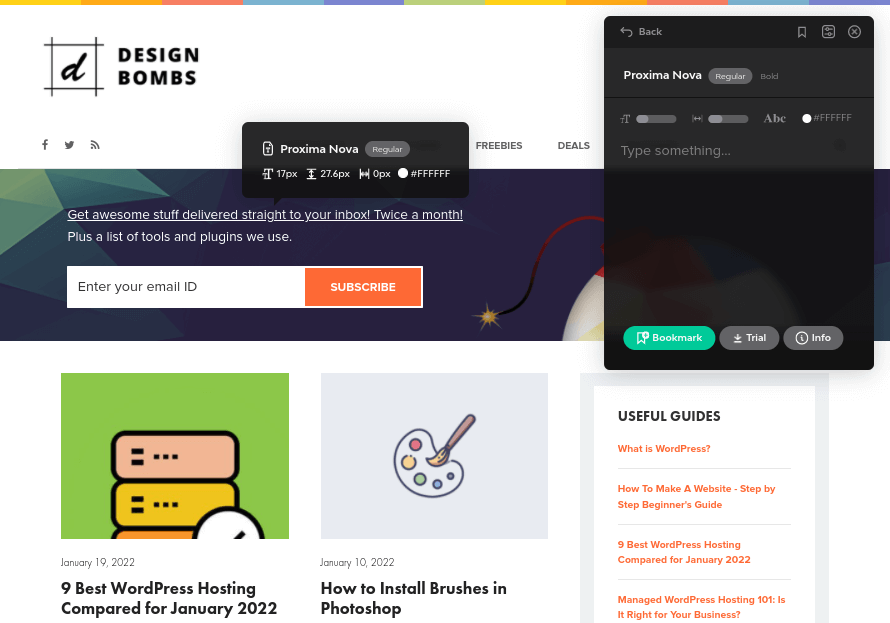
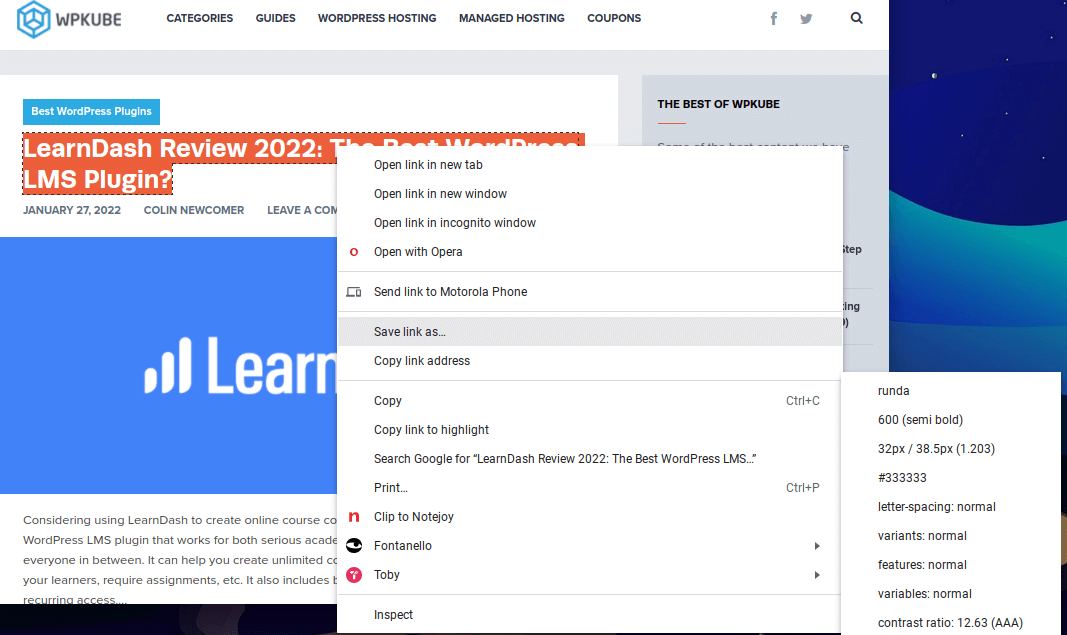
Fonts Ninja is a browser extension for Chrome, Firefox and Safari. It identifies fonts for any text you mouse over on web pages. It does this with a database of over 3,000 fonts.
The tool also tells you the font size, font weight, line height and character spacing the website uses as well as HTML color codes.
You can use the pop-up window to preview the font in your own text and in different font sizes and colors. You can also bookmark the font for later.
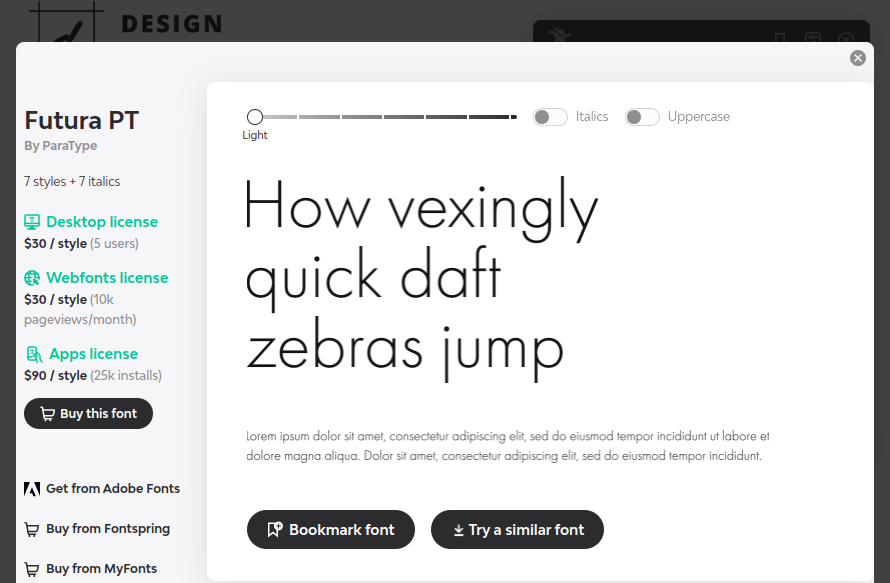
When you identify a font you like, click the Info button to play around with it a little more.

This screen allows you to play with more font styles and includes purchase links for Adobe Fonts, Fontspring and MyFonts.
For $29/year, you can try fonts in your preferred design software and even send purchase links to clients to include font files in approved designs.
02. Find Website Used Fonts

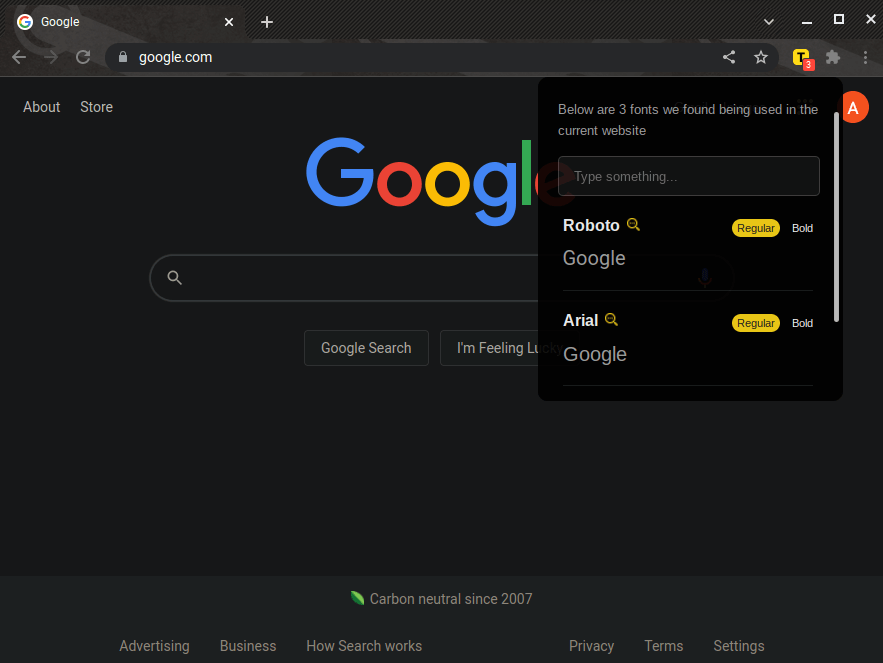
Find Website Used Fonts is a chrome extension that scans the web page you’re viewing and outputs all of the fonts it finds on that page.
It displays a preview of each font and allows you to switch between regular and bold styles. You can even input your own preview text.
The extension even includes links where you can access free versions of each font from FontSpace.
03. Type Sample

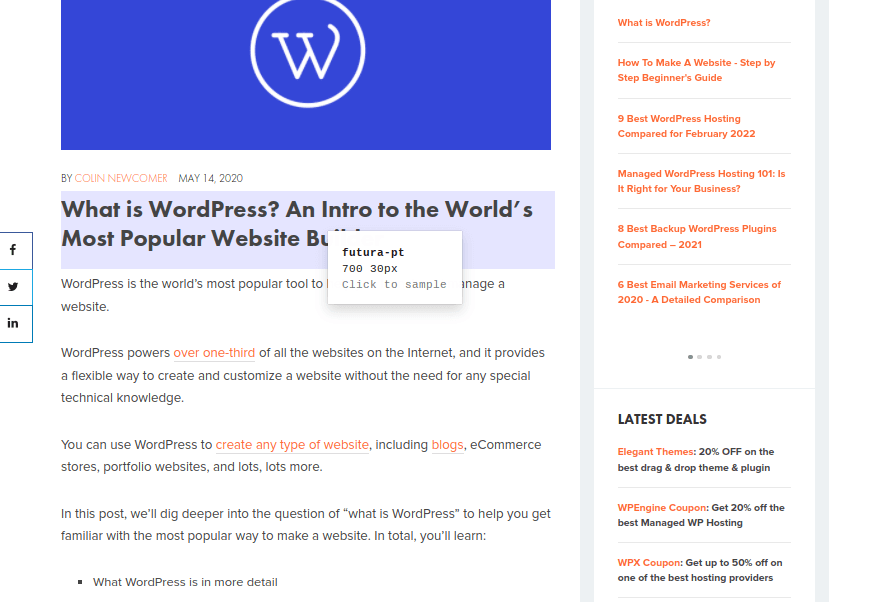
Type Sample is another simple tool that allows you to identify fonts on web pages.
This one isn’t a browser extension. Instead, you simply drag the “Type Sample” button on the tool’s homepage to your bookmarks bar.
Then, click the bookmark to activate the tool on any web page. You’ll be able to hover over bits of text to reveal their font and font size.
You can even view image sizes.

Click on the text to open a preview window. This part of the tool allows you to play around with the font using different words and sizes.
You can also access the font’s individual page on Type Sample’s site to learn more about it from here. This includes a link where you can download or purchase it.
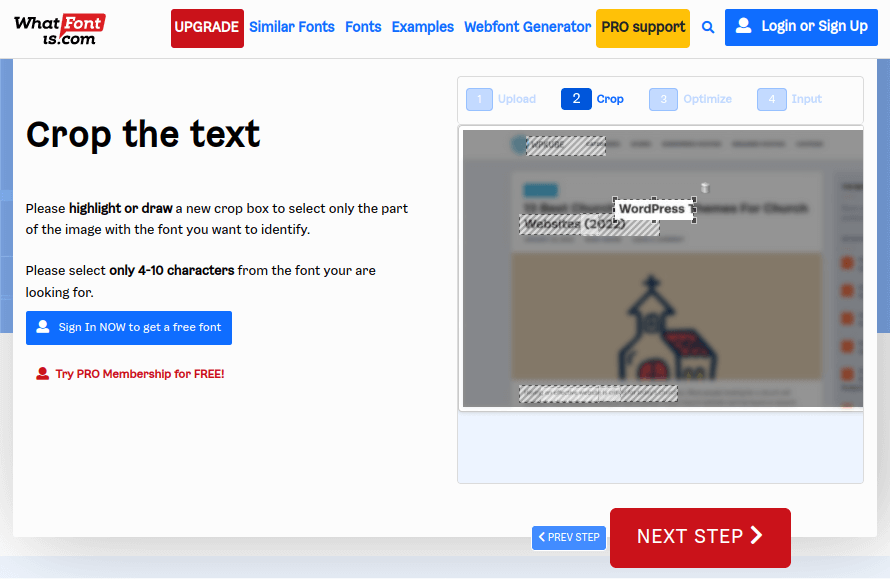
04. What Font Is

What Font Is is a website and chrome extension that helps you find fonts via an image. You do this by uploading your own image or providing an image URL.
What Font Is will highlight all instances of text within the image, at which point you can crop the bit of text you’d like to identify. You can even optimize your cropped image for clarity.
Once the tool has scanned your image, it’ll generate over 60 free and premium fonts that are identical or similar to the font you’re after (WhatFontIs has a catalog of over 850,000 fonts).
It even includes links and prices.
The tool is free, but you can pay $39.99/year or $59.90 for three years to remove ads, use advanced font search, acquire more accurate results and utilize filters in search results.
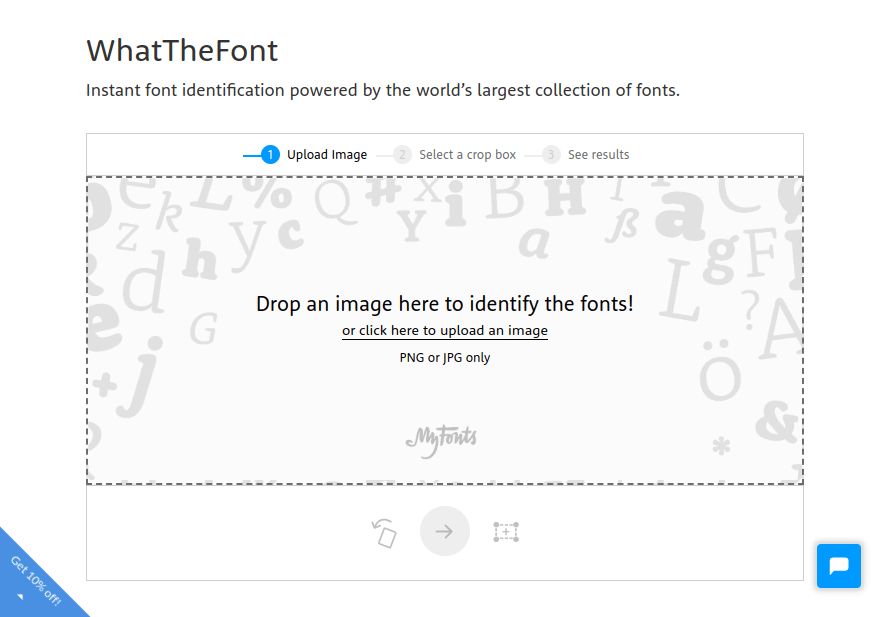
05. WhatTheFont

WhatTheFont is a web-based tool similar to What Font Is. It, too, identifies fonts based on images.
This tool, however, requires you to upload an image. It does not accept image URLs.
Once you upload your image, you can flip and crop it to select the individual font you want to find.
WhatTheFont will then present a list of fonts that look similar to the one in your image. You can even play around with the preview text to apply different styles.
WhatTheFont is owned by MyFonts, so you’ll only find purchase links from the MyFonts library itself.
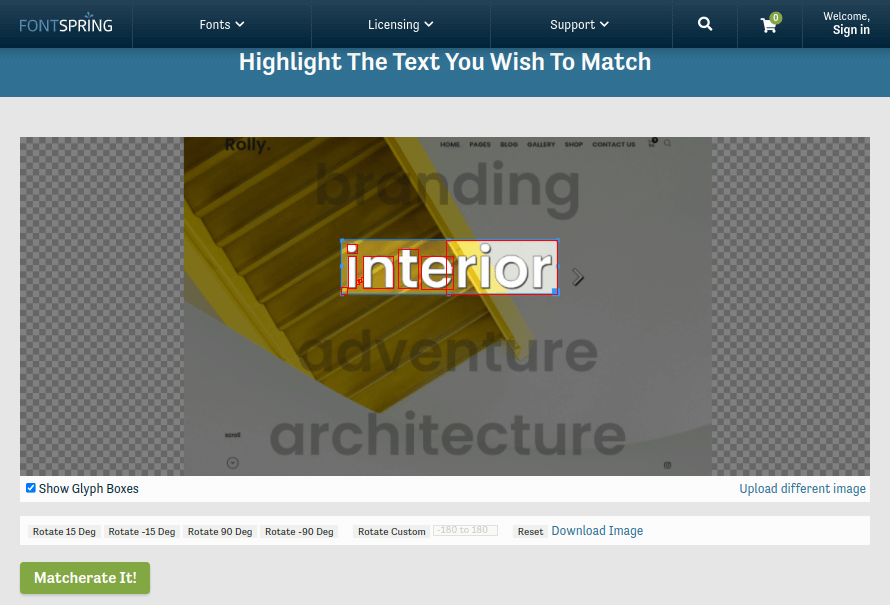
06. Font Matcherator

Font Matcherator is another web-based tool that finds fonts within images. You can upload your own image or enter an image URL.
The tool doesn’t highlight text within the image itself, but you can adjust the crop size and move it until it highlights the font you want to identify.
You can even rotate the image if need be.
The tool only outputs a handful of fonts that resemble the font in your image. It’s also owned and operated by Fontspring, so it only showcases fonts from its own library.
07. Fontanello

Fontanello is a browser extension for Chrome and Firefox.
When you install it, all you need to do is right-click on any text on a web page.
The Fontanello item in the right-click menu will reveal the name of the font as well as its size, weight, spacing and HTML color code.
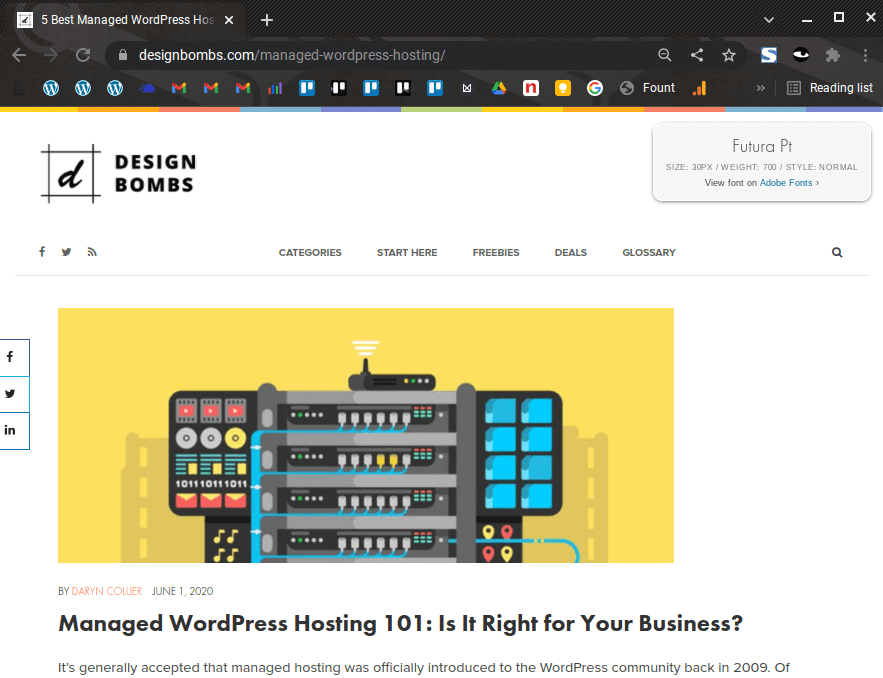
08. Fount

Fount is another tool you use by dragging a button to your bookmarks bar.
Just like Type Sample, you use it by first clicking on the bookmark, then highlighting the font you want to identify.
A pop-up window will appear, revealing the font’s name, size, weight and style.
A link where you can get the font is also included.
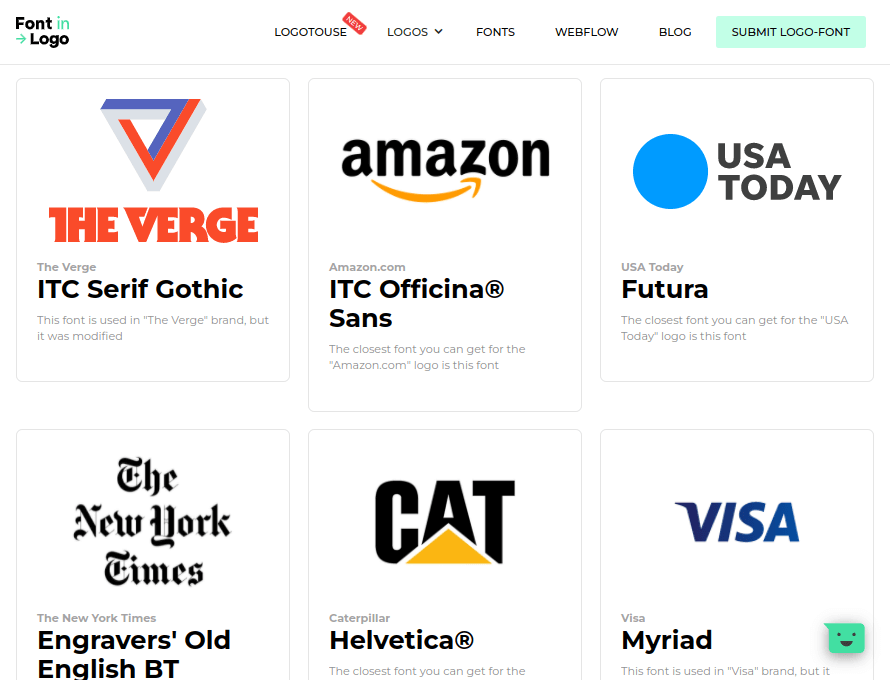
09. Font in Logo

Font in Logo is a simple tool that allows you to find the fonts used by specific brands.
All you need to do is enter the name of a brand and see if it’s in their database.
They’ll reveal the name of the font the brand uses in the search results, but you can click-through to see the logo’s dedicated page. This will also give you access to a link where you can acquire the font.
Font in Logo also has an Industries feature that showcases the fonts in logos of brands in specific industries.
Unfortunately, the tool’s database is still growing, so you may not be able to find lesser-known brands just yet.
You can also search by font to see which brands use a particular font. This is useful if you’re designing a new logo and want to use a unique typeface.
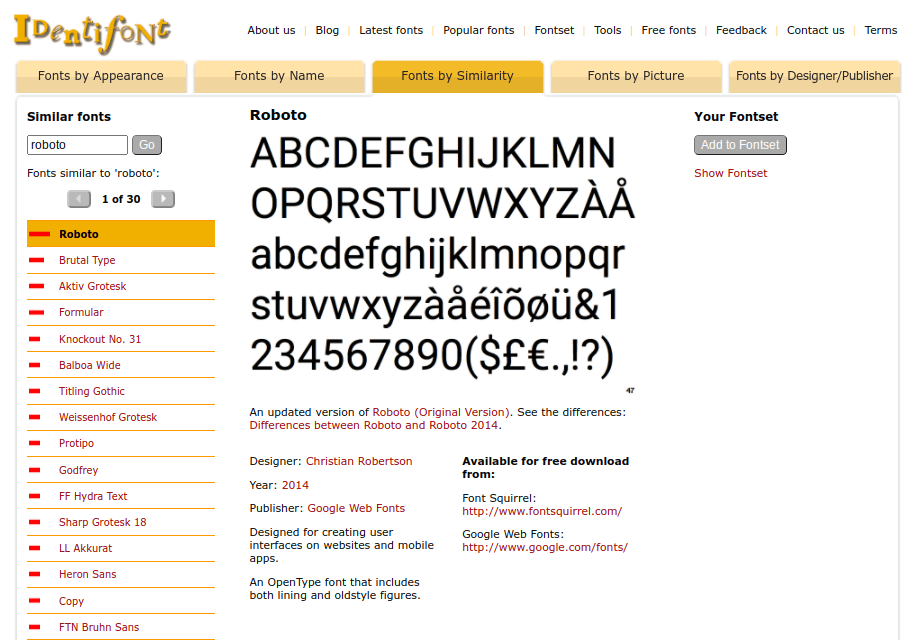
10. Identifont

Identifont is a simple website that allows you to search for fonts in multiple ways, including by appearance, name, similarity, symbol and designer.
It’s not as intuitive as other tools on this list, but it’s effective in what it does.
To search by appearance, the tool asks you a series of questions about the font you’re after. They include whether or not the font has serif or sans serif characters as well as the style of the font’s uppercase Q, dollar sign, ampersand and other characters.
Meanwhile, possible matches will appear in the right-hand sidebar.
You can also search by name if you know part or all of the font’s name or even search for fonts that are similar to a font you already know of.
Searching by symbol allows you to find fonts that contain specific symbols, such as a heart, a picture of a flower or even directional arrows.
Lastly, searching by designer allows you to view the most popular fonts published by a specific font designer, such as Google Web Fonts.
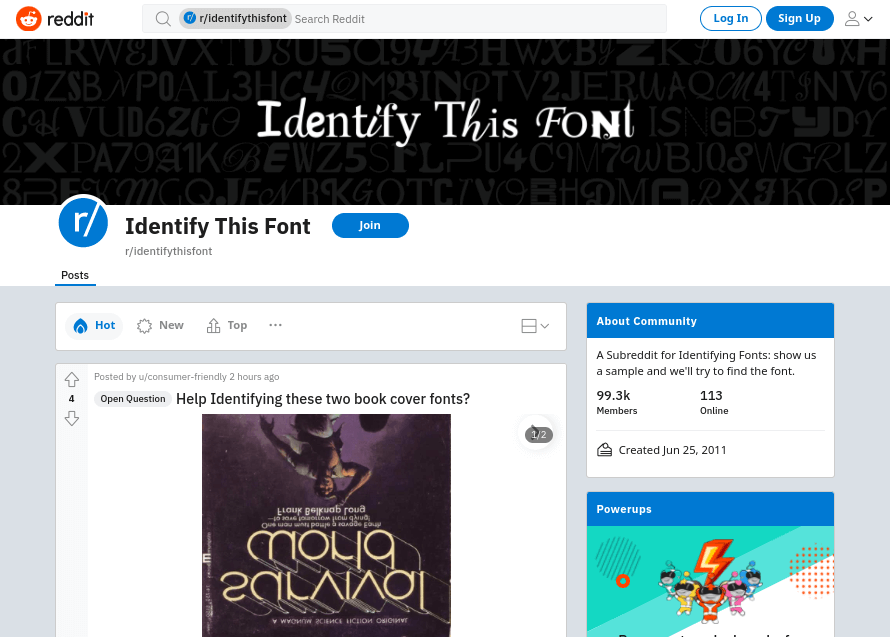
11. Reddit

Reddit is arguably the most popular forum website on the web. It has a subreddit, or subforum, called Identify This Font that has over 99,300 members.
The subreddit consists of posts in which users ask their fellow redditors for help identifying fonts from a number of different sources.
Whereas the Quora topic mentioned below often diverts into other font-related topics, the Identify This Font subreddit does a great job at staying on topic.
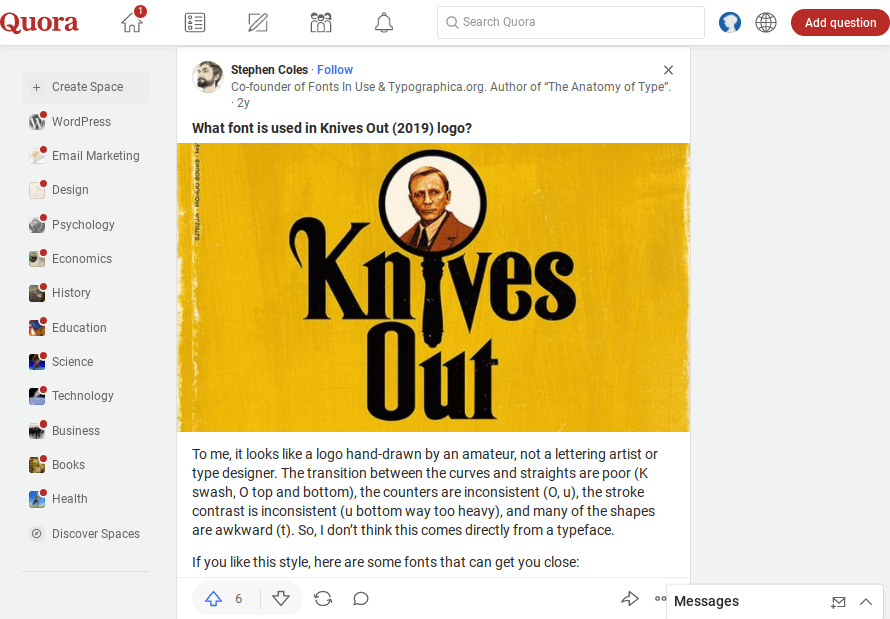
12. Quora

Quora is a popular forum website similar to Reddit, except its topics are entirely written in a question-and-answer format.
The site has a topic called Typeface Identification that has over 70,000 followers.
If you want to know what font was used somewhere, simply start a new discussion on the topic. You can even include pictures.
This topic is also used to help contributors decide on a font or even general discussions on fonts.
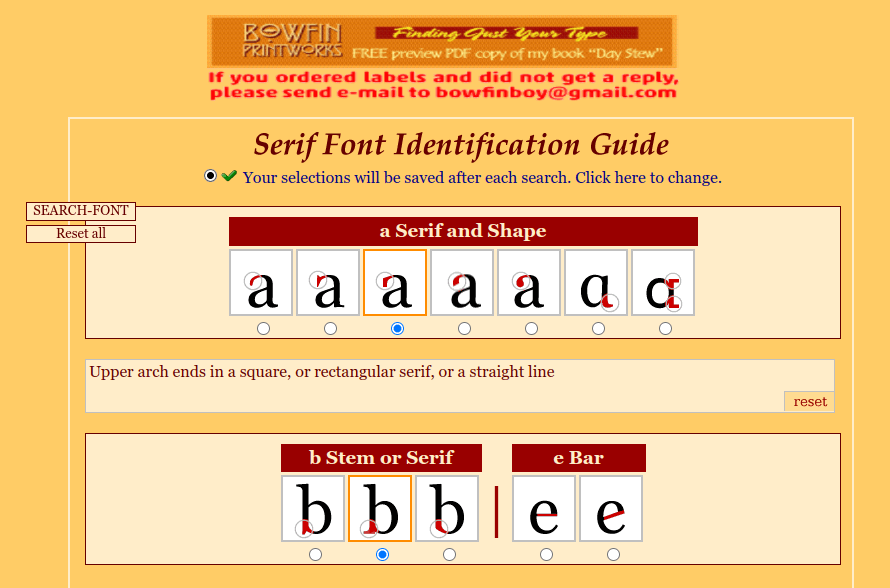
13. Serif Font Identification Guide

Serif Font Identification Guide helps you pinpoint the name of serif fonts based on the way certain letters appear.
These are the letters A, B, E, G, J, K, M, R, U, W and Y.
For instance, you can specify whether or not the bottom of the lowercase B has a tail as well as the length of the middle arm in the font’s uppercase E.
The tool isn’t nearly as effective as other options on this list, however. Leave a few letters blank for best results if you decide to use it.
Once the tool outputs fonts it feels match your description, you can select a few to compare.
There are no direct links to buy or download fonts. Only names, designers and release dates.
Final Thoughts
All of these tools are useful in identifying fonts, but how they identify them is where they differ. These differences will help you determine which tool is best for you.
For instance, if you see a font in an online ad, snap a screenshot of it, and use one of the image-based font finders listed above.
If you’re a graphic designer, you may find it useful to install a browser extension so you can learn about new fonts on the fly.
Lastly, don’t undermine the power of community. The Reddit and Quora-based forums may triumph where the automated tools on this list failed.


Leave a Reply