How to Make a Logo in Photoshop: The Practical Tutorial for Everyone
When designing something on your own, it’s always best to keep things simple. Luckily when it comes to creating a logo, simpler is always better anyway. Today, we will be looking at how to make a logo in Photoshop using nothing but default shapes and simple text.
The logo will be built using simple shapes and paths, so you can change its color, place it on any document, or even add effects like drop shadows and gradients. Making a logo in Photoshop has never been easier. So let’s get started!
Step 1: Create a Simple Background
First, let’s create a new canvas. The size doesn’t matter as the logo will be a resizable shape in the end. You’ll be able to make it as small or as large as you might need, without having to worry about pixelation or blurriness.
Before making a logo in Photoshop, we are going to create a quick base background.
Let’s create a Color Fill layer, filling it with a light tan color.
Once created, Right-Click > Convert to Smart Object.
Converting this fill layer into a smart object will allow us to add adjustable filters to it, while still retaining its ability to change color.
Just double-click on the smart object to open the original Fill layer.

Next, let’s go to Filter > Camera Raw Filter.
Locate the Effects tab, and add a small amount of Grain. Just enough Grain to add some texture to the background.
I set mine to 25%, though you can add more or less depending on your personal preferences.
We can press Okay once we’re happy.

Finally, let’s finish up the background by creating a new layer and setting that layer to Overlay.
Now, with a soft round brush, paint black on the corners of the canvas and white in the middle. This will create a vignette effect.
Bring down the Opacity of the layer to 50% to lessen the effect. We want this to be very subtle.

Step 2: Create the Base of the Logo
With our background done, we can finally cover how to make a logo in Photoshop.
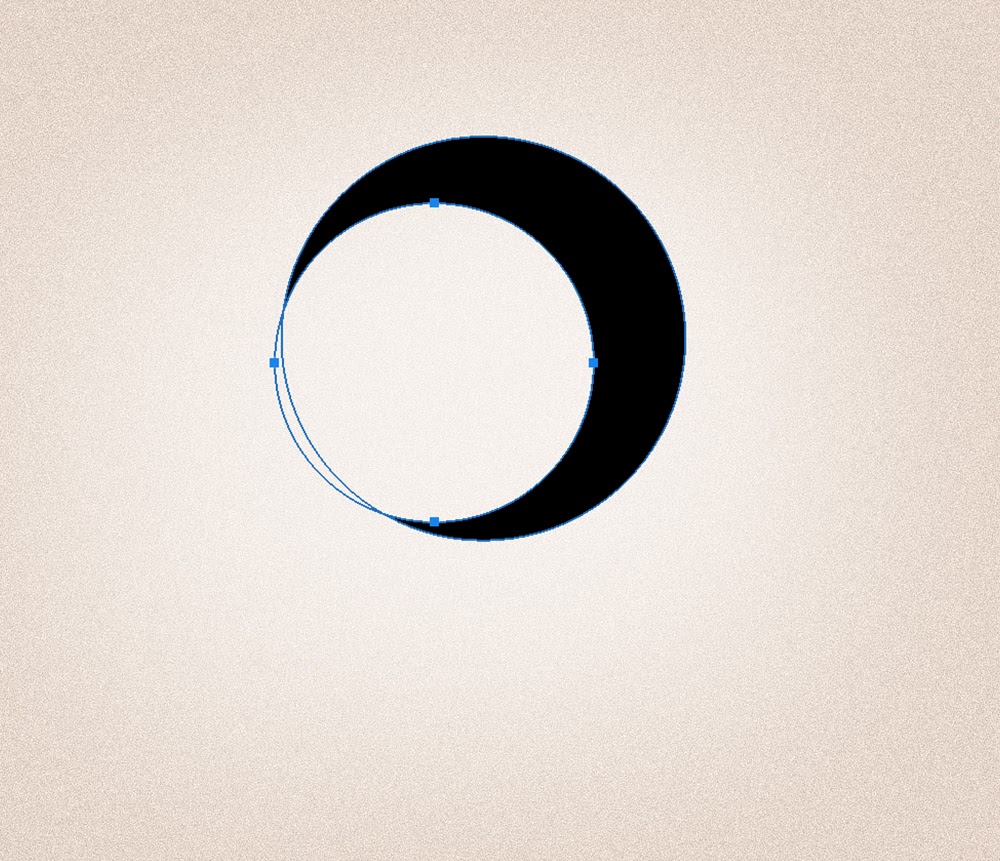
Let’s create the base of our logo using the Ellipse Shape tool to create a black circle.

Now, let’s change our Path Operations, found in the upper Top Toolbar, from New Layer to Subtract Front Shape.
Create a second circle inside of the black circle, creating a crescent moon shape.
The new circle’s path will subtract from the black circle.

We can adjust the placement of the circle path by choosing the Convert Point tool found grouped with the Pen tool.
Click on the path’s line and then drag to move the path around.
Be careful not to click off of the path, as you can only drag and move your path around right after you’ve created it.

Step 3: Adjust the Shape of the Paths
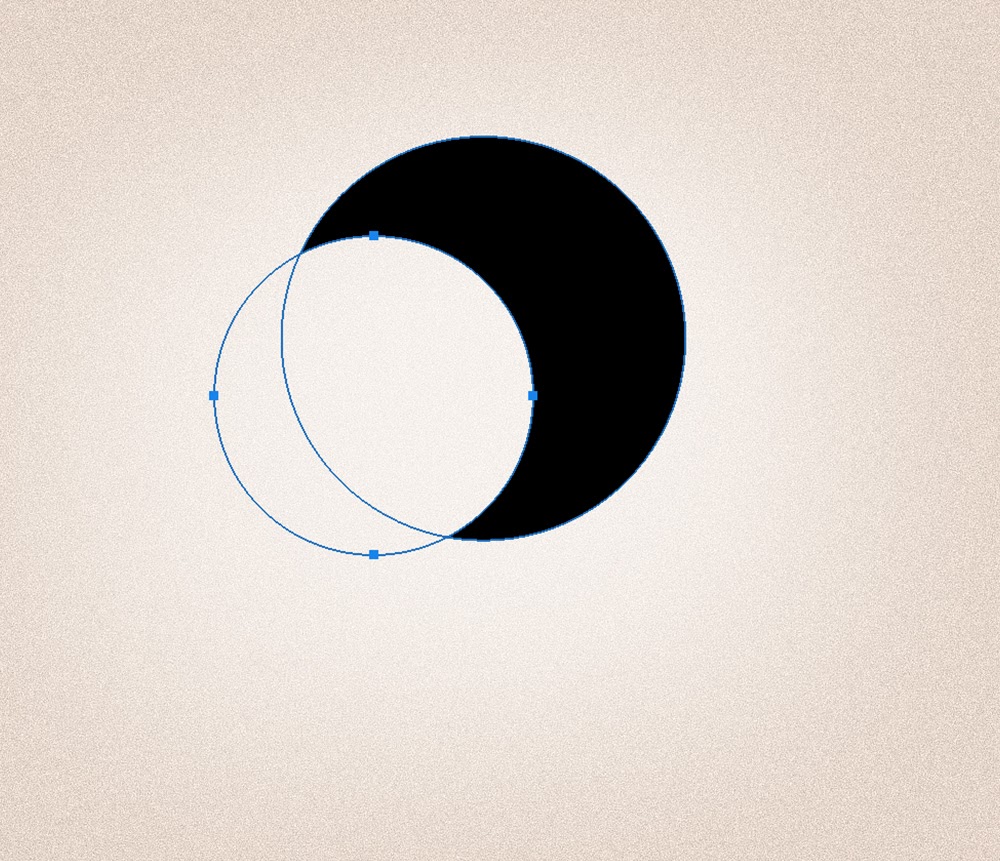
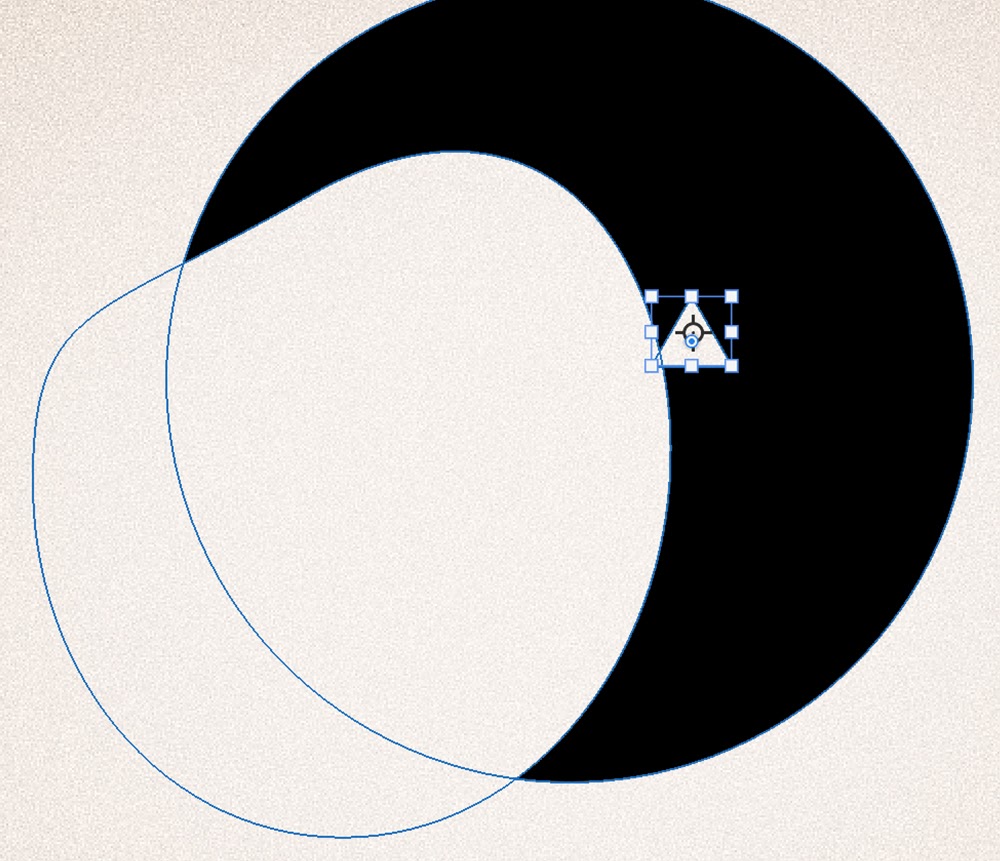
Once you are happy with the placement of the round path, click off the path and then back on.
You’ll notice how we can no longer move the path around, but we can affect its shape.
Give it a try. Below is just an example of what happens when I pull on the anchors of the path.
Paths are best learned through trial and error, so feel free to Ctrl+Z to undo often. The paths are the trickiest part when trying to learn how to make a logo in Photoshop, but stick with it, and you’ll get the hang of them.

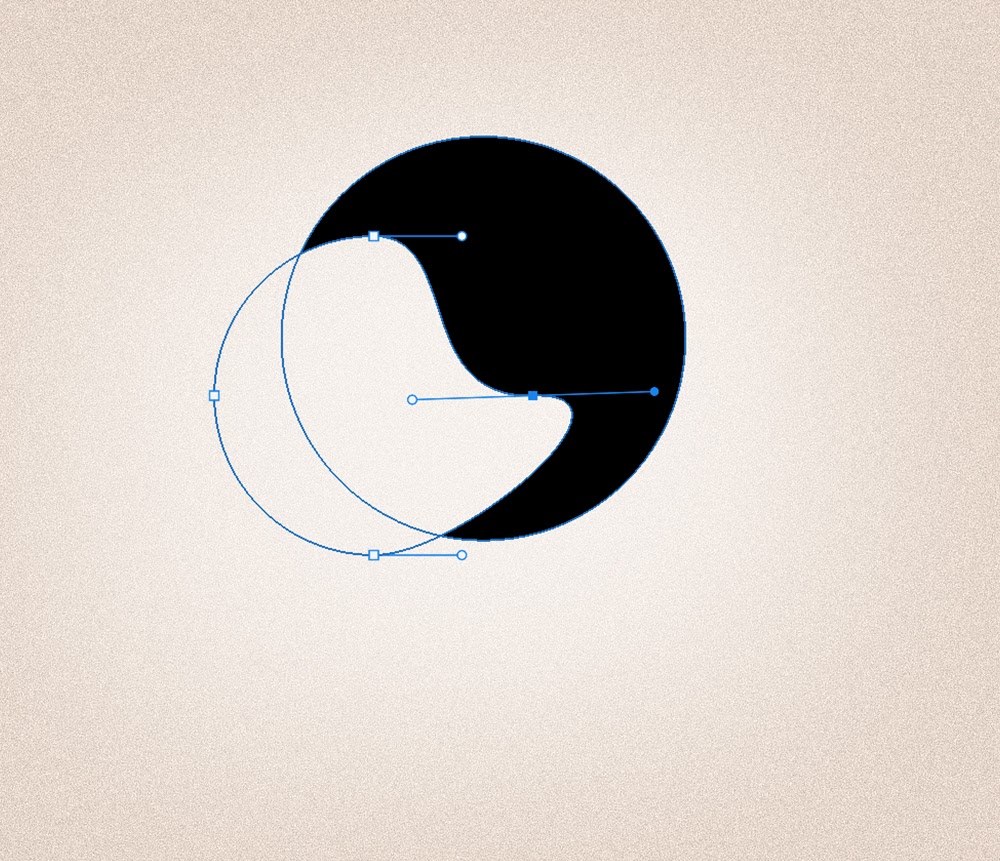
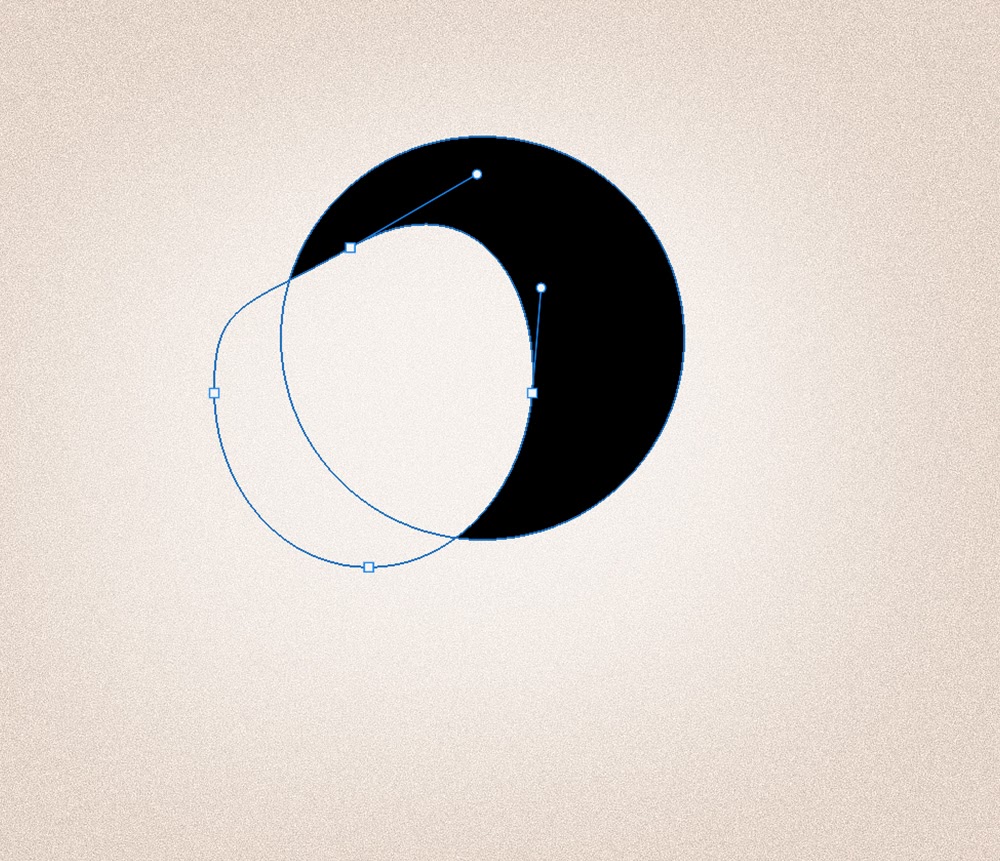
So now, let’s create our actual bird’s body shape.
Pull down on the upper left path line to make the back of the bird.
Also slightly elongate the upper right area by clicking and dragging on the path line. This will create a head shape.
Do note, you should be dragging on the path lines, not the anchors.

Step 4: Combine Simple Shapes
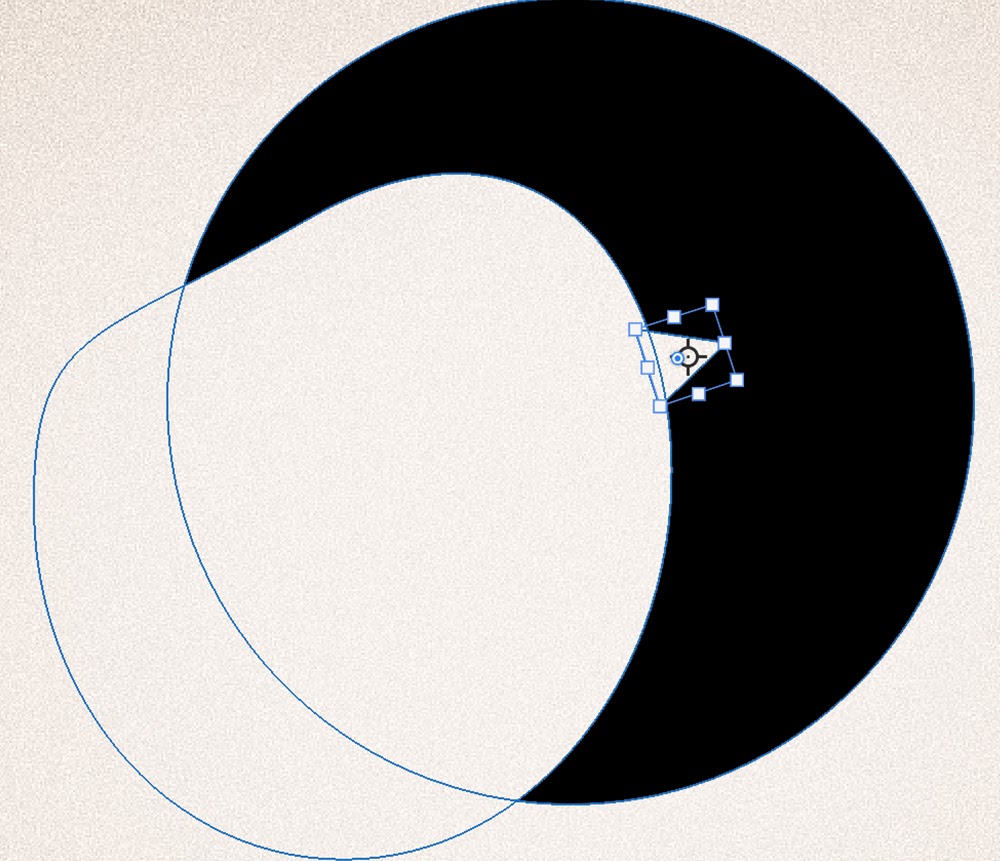
Once happy with the body, select the Triangle Shape tool.
Again, change the Path Operations from New Layer to Subtract Front Shape. This will reset each time, so make sure and double-check it’s set to the correct setting.
Create a small triangle path right next to the body.

Now, let’s use the transform controls to angle and rotate the triangle into a beak.
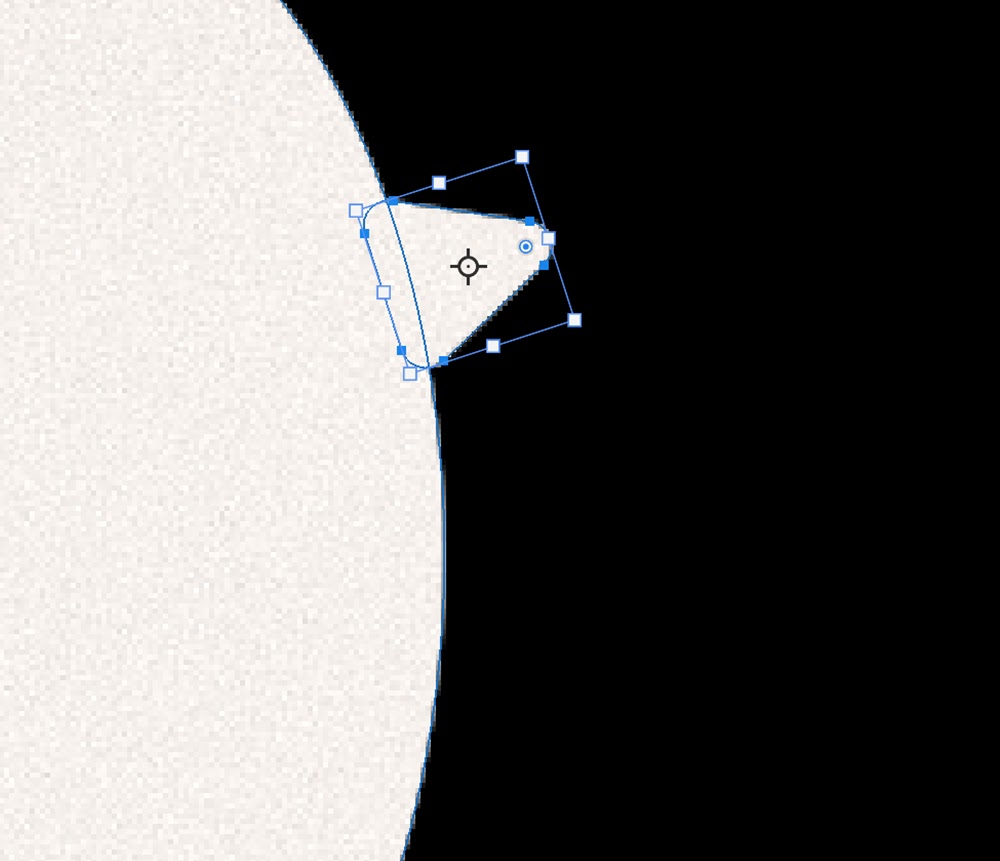
You can also elongate the beak by holding Shift and then stretching horizontally using the transform controls.

The triangle will have a small pin towards the tip.
Click and pull down on it to round the corners of the triangle.

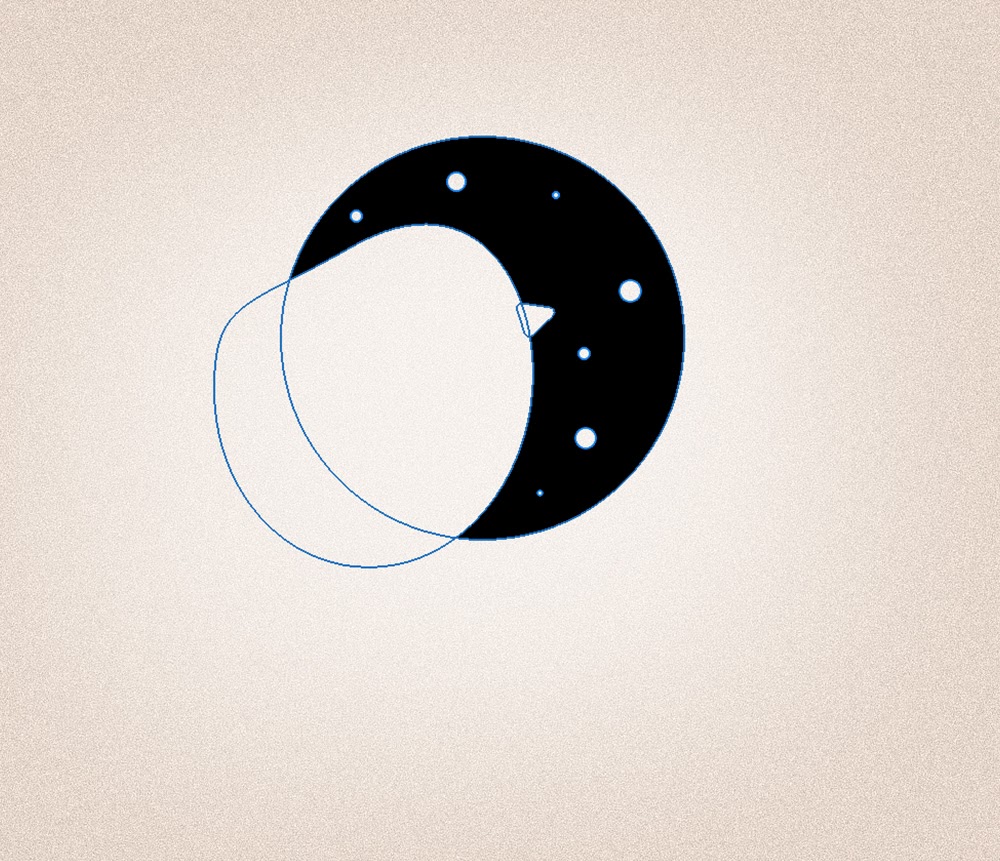
Next, let’s select the Ellipse Shape tool, once again setting it to Subtract Front Shape, and create small dots of stars over the black background shape.
Hold Shift to create a perfect circle, but make sure to let go of Shift in between creating circles.

Step 5: Add Smaller Details
With the main base of the logo done, we can add some final shapes.
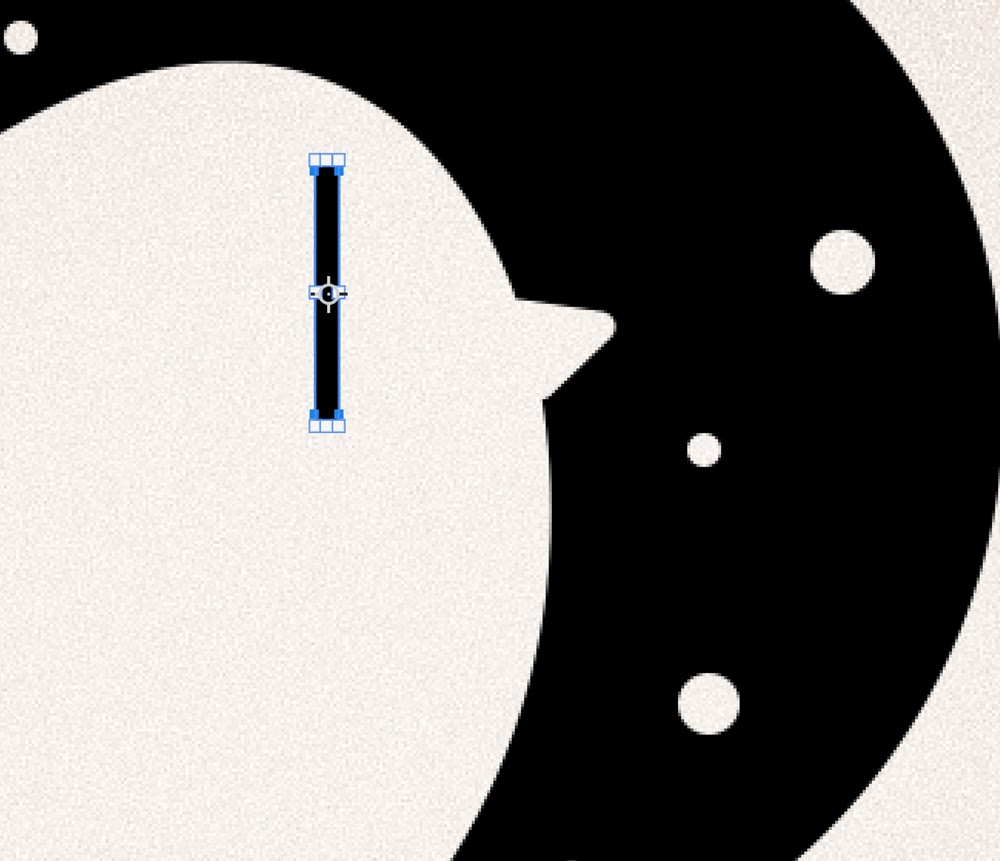
Create a new layer, and select the Rectangle Shape tool.
In the upper top toolbar, set the Radius of Rounded Corners to around 30 pixels. This may need to be higher, depending on the size of your document.
Create a long black rectangle anywhere on the canvas. The final shape will eventually be placed over the eye areas, but you will be able to move the shape after we build it.

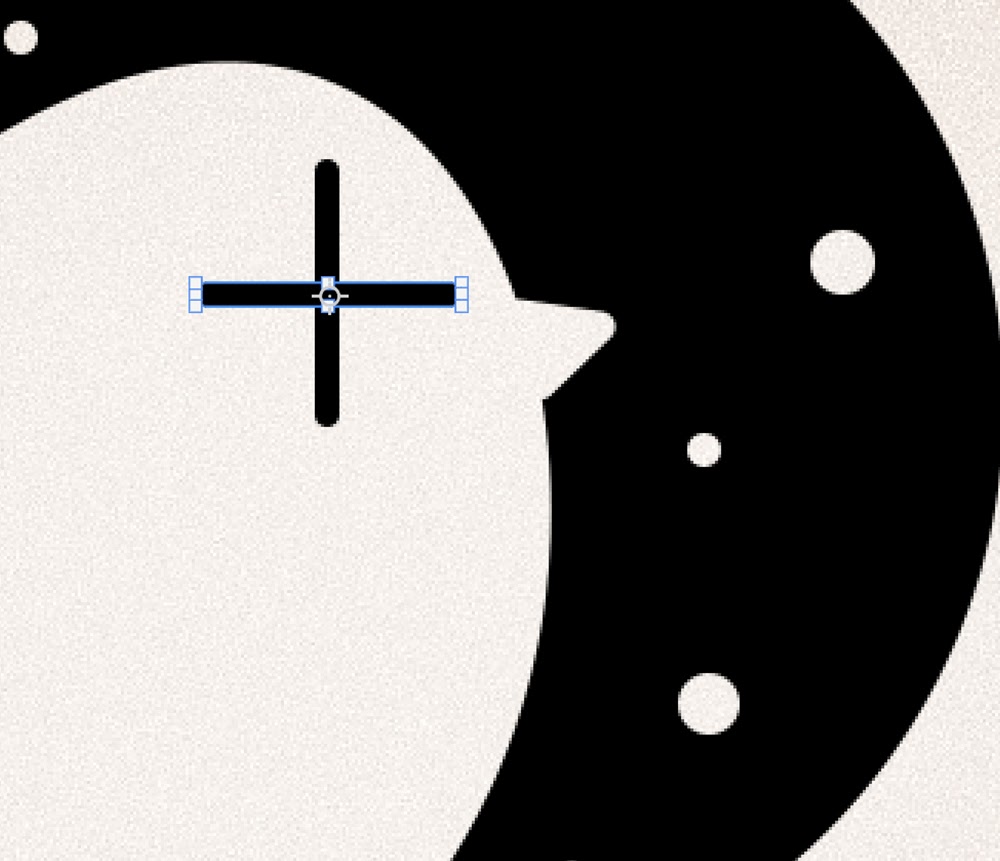
Duplicate the rectangle layer, flipping it horizontally, creating a plus sign shape.

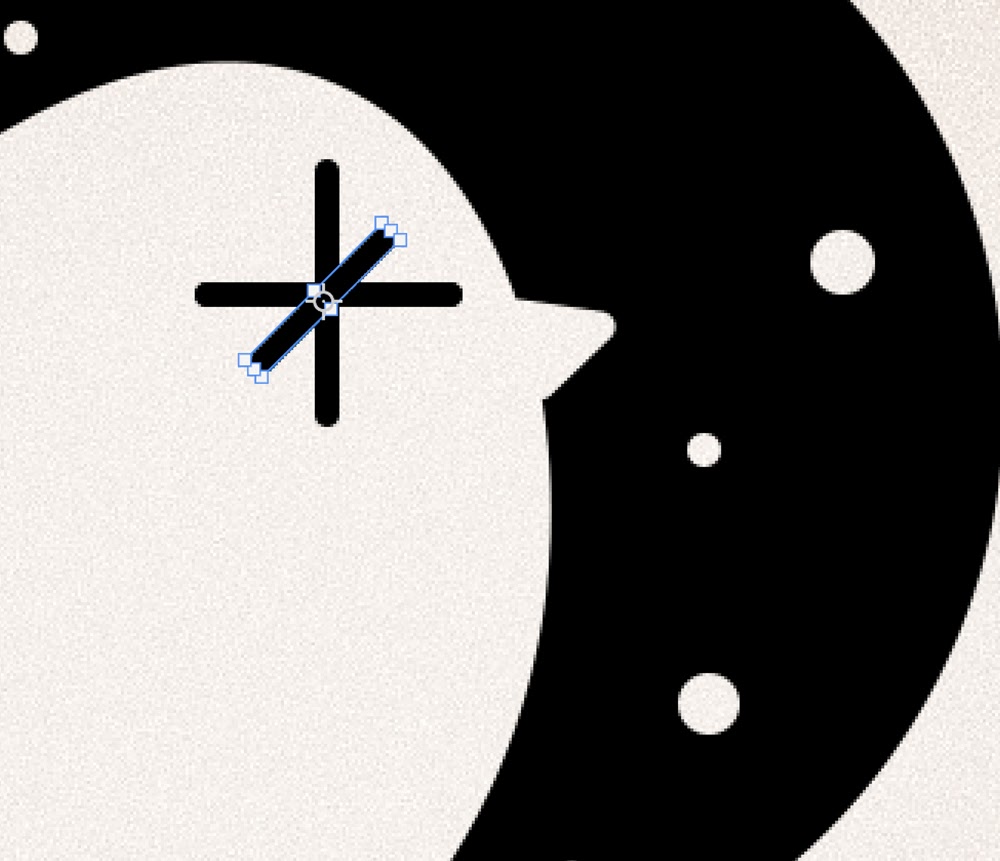
Duplicate the rectangle shape again, and place the new duplicate on an angle.
You can hold Shift while you rotate a shape to make it snap to set angle degrees. Hold Shift to shorten the rectangle shape as well.
Make sure all of your lines are centered and intersect.

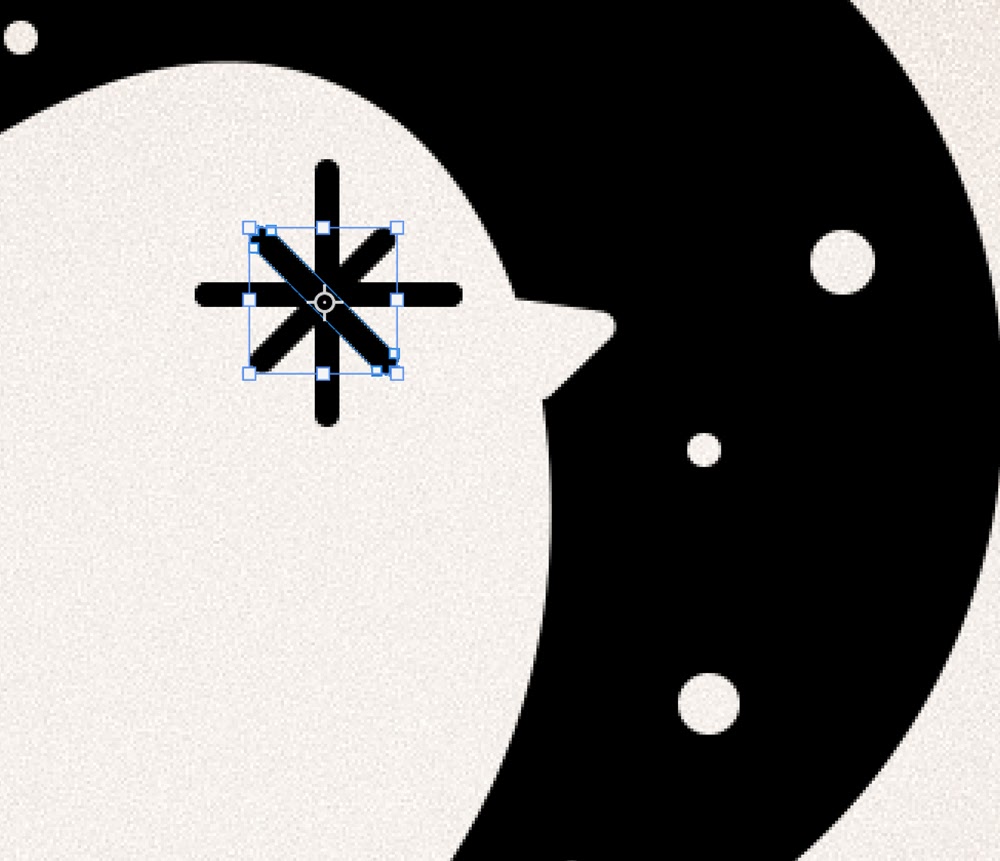
Duplicate the angled rectangle and flip it horizontally so that it is facing the opposite direction of its original.

Step 6: Merge Shapes
Select all of your rectangle layers and then Right-Click > Merge Shapes.
This will combine each shape into one. Make sure to make any final adjustment to placement and size before merging the shapes, as they will be harder to adjust from here on out.

Step 7: Add Text
Now, onto the Text. When choosing a font for your logo, readability is key.
Something bold, sans-serif, and in all caps tends to be the most readable even from far away distances. Which is what you want in a logo.
I’ll be using the Bw Modelica in Extra Bold from Adobe Fonts for my main text. This is a great font to use for logos as it offers multiple font weights ranging from very thin, to very bold.
Try mixing and matching font weights for a less minimal appearance.

Next, I am going to add a spacing of 100, so the letters have a bit of breathing room.
Adding spacing will also add to its readability.

And to continue to keep things minimal, I suggest trying to use the same font style for the tag line as you did for your company name.
Only in a smaller font as it’s less important than the company name.

Once happy with your text, select both text layers and then Right-Click > Convert to Shape.
The text layers are now shape layers. You can no longer type in new text once converted to a shape layer, so make sure your text is correct before converting.

Finally, we are going to select all of our shape layers and do one last Right-Click > Merge Shapes.
Your logo is now one shape.

Step 8: Create Multiple Versions of Your Logo
Now that your logo is one solid shape layer, you can add layer styles, gradients, and more.
You can also adjust its size without losing any quality, as well as change its color by double-clicking on its layer. Just as you would any shape layer.

Conclusion
Making a logo in Photoshop may seem like a daunting task, but you can make all kinds of custom designs using nothing but simple default shapes and paths.
Remember to keep things simple, and, when in doubt, just undo and try again.
Make sure your text is legible, even when it’s small, and don’t be afraid to play with gradients or even drop shadows to create a few different versions of your logo.
I hope you’ve enjoyed learning how to make a logo in Photoshop today, and I hope to see your designs out in the world!



Leave a Reply