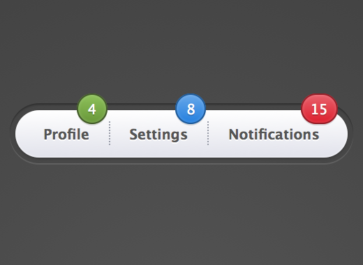
Tabbed Widget
The functional demo can be seen above.
A simple tabbed widget that works without JavaScript.
This snippet makes heave use of the new CSS3 selectors to create a tabbed content area using only CSS, while keeping the markup to a minimum (no hidden inputs & labels).
Each tab’s content is toggled using the :target pseudo class selector and the current tab is highlighted using the ~ adjacent sibling combinator.
I then went a bit overboard with the child/type selectors in order to have the first tab activated by default.
Note: #target links make the page jump to the element with the matching ID when they’re clicked. This is a bad user experience and I wouldn’t use it in production. This snippet is more a demonstration of what CSS can do than a usable implementation. 😉
Original PSD by Aaron Sananes.




Leave a Reply