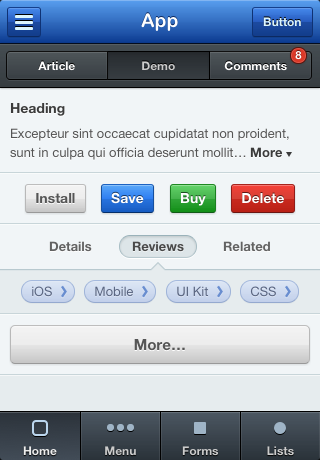
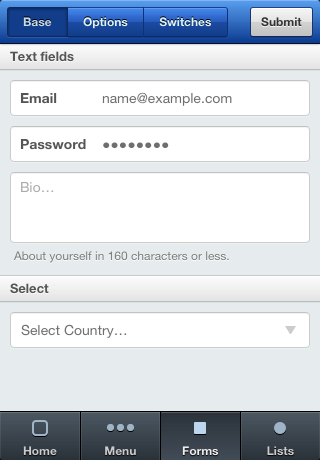
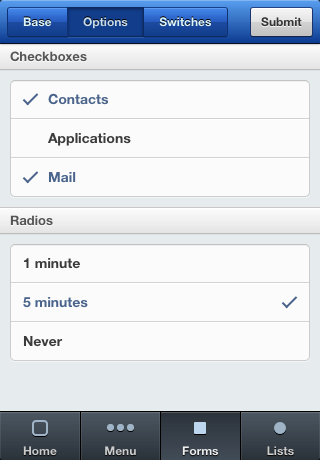
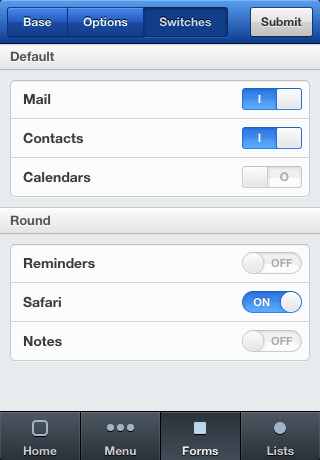
Mobile CSS UI Kit
Clean, organized HTML5 & CSS3 built with Sass.
Use it as a foundation for a new mobile web app or copy/paste elements into an existing project. Either way, you’ll be up and running in no time.
You don’t have to use Sass to use this kit. It also comes with well-formatted, standard CSS.
Pixel perfect design without images.
Built entirely with CSS, this UI is faster to load and easier to maintain than conventional, sprite-based UIs. It also looks crisp on high-dpi/Retina displays.
Tested in iOS 5+, Android 4+, and Opera Mobile 12.1+.
All form controls are fully functional without JavaScript. It also works in modern desktop browsers (IE 9+).
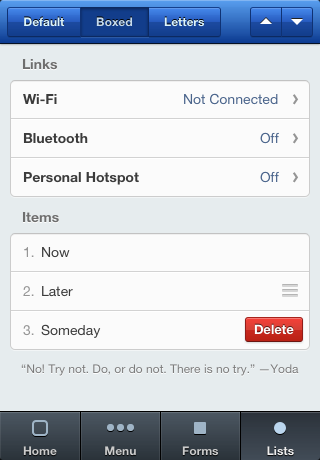
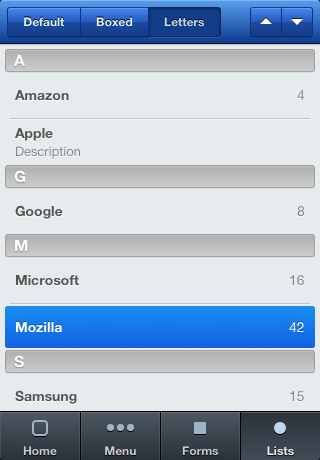
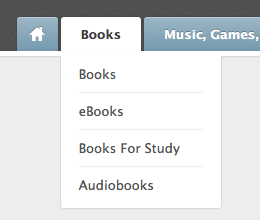
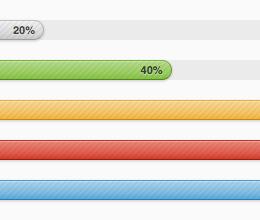
Includes a wide range of UI elements:
Fixed top and bottom bars, off-canvas navigation, buttons (incl. color variations), segmented controls, three different kinds of lists, text fields, dropdown lists (select), checkbox and radio lists, switches, labels, headings, pills, badges, and more.











Leave a Reply