Clarity CSS UI Kit
Clean, organized HTML5 & CSS3 built with Sass.
Use it as a foundation for a new mobile web app or copy/paste elements into an existing project. Either way, you’ll be up and running in no time.
You don’t have to use Sass to use this kit. It also comes with well-formatted, standard CSS.
Pixel perfect design without images.
Using cutting-edge CSS, this kit pushes the envelope in mobile web design. It loads quickly (no images) and looks sharp on high-resolution/Retina displays.
Tested in iOS 5+, Android 4+, and Opera Mobile 12.1+.
All form controls are fully functional without JavaScript. Comes with easy-to-setup CSS transition effects.
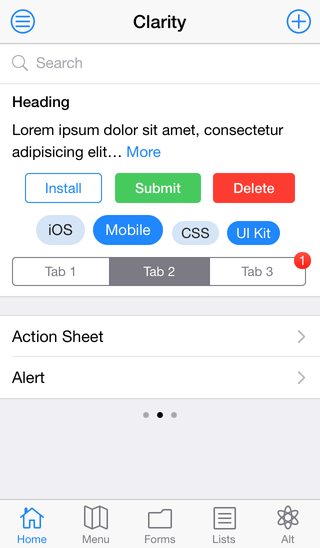
Includes a wide range of UI elements:
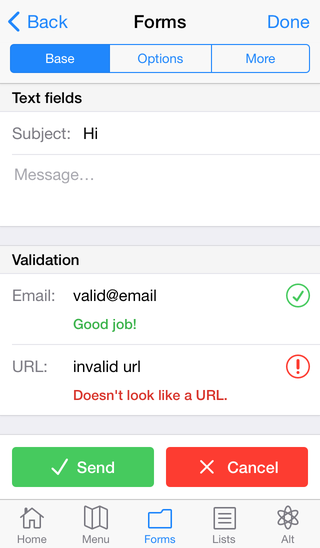
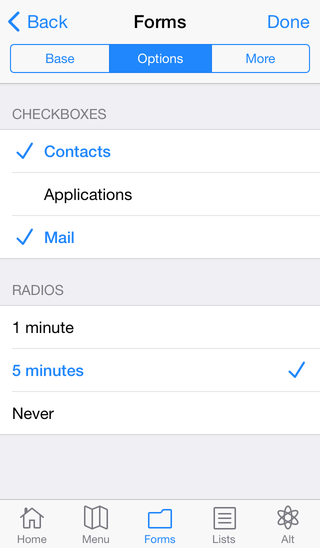
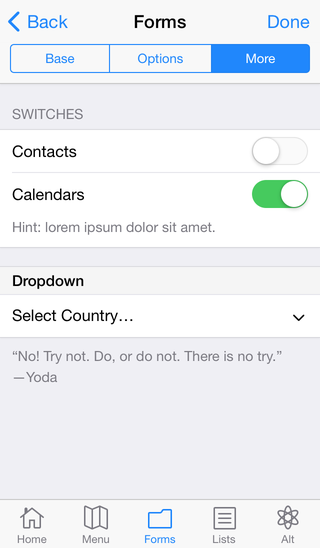
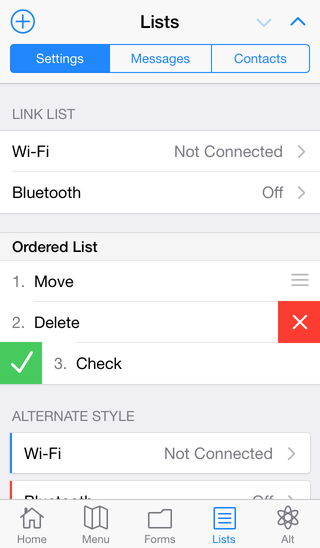
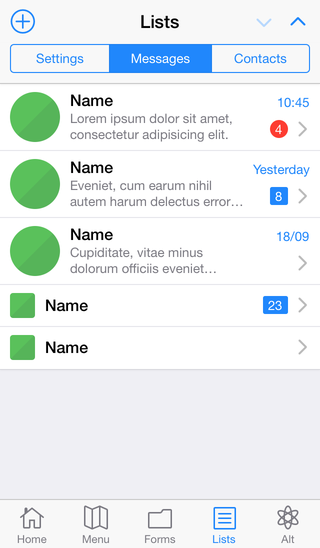
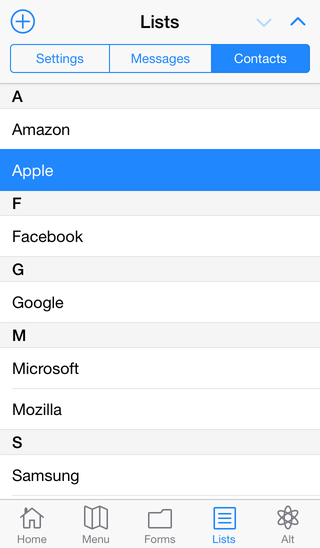
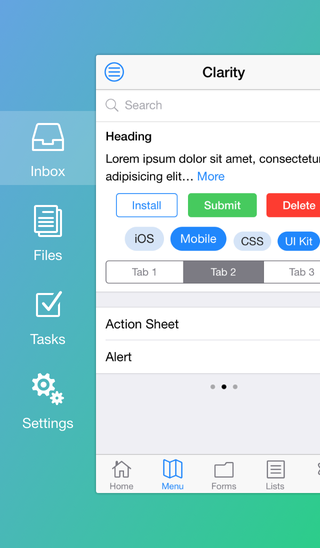
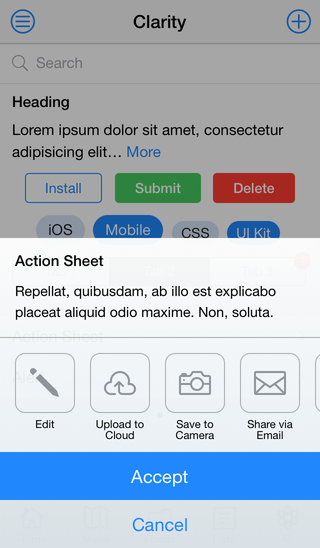
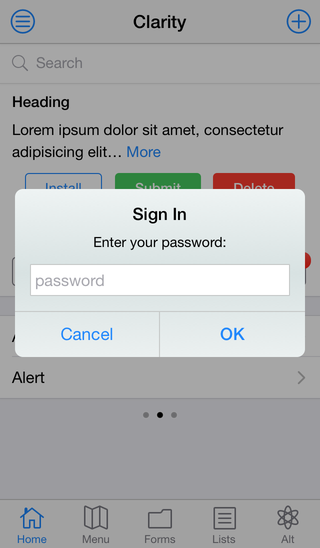
Fixed top and bottom bars, off-canvas menus, action sheets, alerts/modals, buttons (incl. color variations), segmented controls/tabs, many kinds of lists, text fields, search bar, dropdown lists (select), checkbox and radio lists, switches, labels, form validation, headings, pills/tags, badges, and more.
Also included is an alternate (and easily configurable) color scheme for the top and bottom navigation bars. The animation effects for the menus, action sheets and alerts are activated by toggling a single class on one element.













Leave a Reply