17 Browser-Based CSS3 Slideshow Tools
Since it seems like just about everything is moving away from software and into browser-based systems, it’s prudent to assume that designers are coming out with browser-based CSS3 slideshow tools to create minimalist and easy to implement slideshow tools for your own online creations.
The coolest part of the slideshow tools is that they utilize Javascript, HTML, and CSS, allowing for a simple process for designers with that type of knowledge. Not to mention, most of the best slideshow tools are completely free to download, allowing you to generate beautiful slideshows without any investment or work involved.
Keep reading to figure out which of these browser-based CSS3 slideshow tools are perfect for your next design project, and feel free to bookmark the pages to keep them in your memory for the future.
01. S5: A Simple Standards-Based Slide

S5 is considered a simple standards-based slideshow tool, meaning that it’s based entirely on XHTML, CSS, and JavaScript. What’s cool is that it all comes in one file, and you can download it to use for your online projects and even generate a printable version for clients or site visitors as well.
The point of this tool is so that anyone familiar with CSS can implement their own online slideshow within seconds. The website even offers an introductory demo slidehow for you to click through and see exactly how it looks once it’s done. When the slideshow is in your browser, a visitor can use several buttons to advance through the show, such as the space bar, Enter key and arrow buttons.
02. Slides

The Slides tool is a free option for creating your own browser-based shows, slide decks, and presentations, all of which use modern presentation tools and a cool editor that sits right in your browser.
You don’t have to download anything, unlike software such as PowerPoint, and all of the work is stored securely on servers for you to access later.
Feel free to share or export the presentations as PDF files, and even tell your audience that they can print it out later. Finally, the slideshows are available to view on mobile devices, such as tablets and phones.
03. Stack

Stack is completely run through a browser, and it’s a scroll-based presentation tool for a more modern effect. This is a presentation library for you to choose from, and it has various ways to jump through the presentation.
For example, users can utilize the arrow keys, page up/down buttons, space bar or scroll function to move throughout the slides. Multiple key presses are available for skipping multiple slides. The browser-based tool is even responsive for viewing on various devices.
04. Getting Unstuck Slideshow

Here’s a tool that comes from Mark Lee on the Getting Stuck blog. He provides a simple image slideshow that rotates automatically and only runs on HTML and CSS. He even has a function that allows for people to scroll over the image and see a caption if they would like. All of the markup is offered in his blog post, and you can even ask him questions in the comments area if you can’t figure it out.
05. RemarkJS
RemarkJS is a straightforward and simple in-browser slideshow tool. It’s Markdown-driven which is great for those who know their way around HTML and CSS. Remark uses smart extensions with Markdown. However, it also offers a few other additional features such as presenter mode so that you can leverage this tool as an alternative to PowerPoint or Keynote.

Additionally, RemarkJS supports syntax highlighting, various languages, slide scaling for responsive view, and touchpoints for easy mobile usage. All in all, it’s a simple tool because it allows you to simply write what’s on your mind without forcing you to do a lot of customization and styling. However, another big bonus from RemarkJS is its ability for collaborations and sharing of your slideshow too.
06. Jmpress

Consider the Jmpress browser slideshow tool if you’d like an option that’s quick and easy to download and implement.
The show works by using the space bar or arrows keys to navigate, and it utilizes CSS, HTML and JavaScript for creative animations and styles. Panning, rotating and scaling is offered, and the tool works with just about every modern web browser you can think of.
Some of the other cool features include custom animations, printability, presenter notes, routing, zoomable steps, plugins, keyboard controls, templating and nested steps. It’s truly one of the top options if you’re looking for a browser-based presentation tool.
07. Ancesor.js

Ancesor.js runs as a jquery plugin, with CSS and HTML components for a sleek and simple slideshow. The basic features allow for scrolling with your keyboard or mouse, and the slides can move horizontally or vertically depending on how you would like your show to turn out. Finally, the plugin is completely free and works in all browsers, so you shouldn’t have any problems with the implementation.
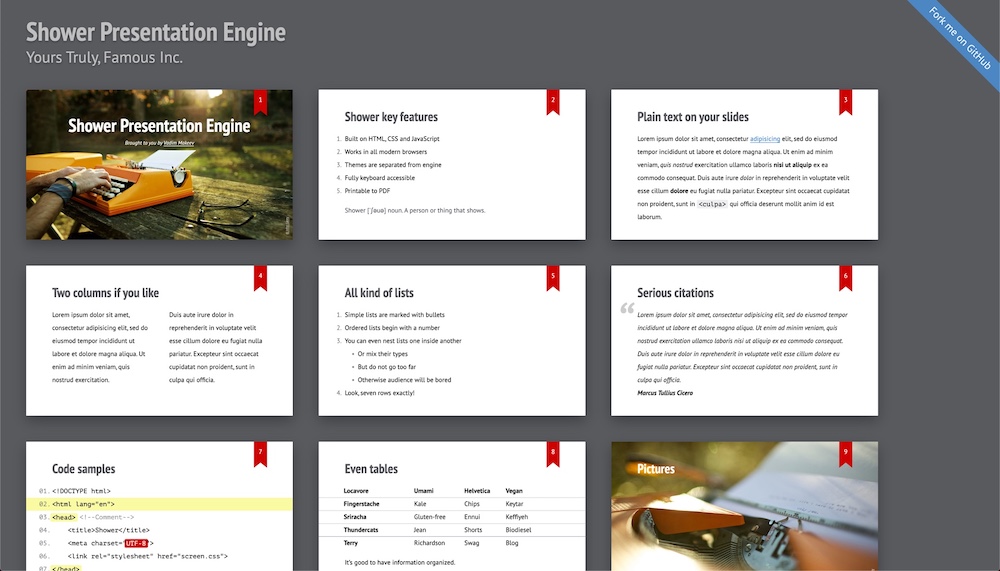
08. Shower Presentation Engine
Yp next we’ve got Shower which is also built with HTML, CSS, and JavaScript only. It works in all modern browsers like the latest version of Chrome. As you’d expect from a presentation and slideshow tool, it is fully keyboard accessible. Another great feature of Shower is that it can easily print your slides or save them as PDF.

09. Slippy

Slippy is offered through GitHub, and it doesn’t take long to implement. Once you’ve got it ready for use in your system, navigation is available with the left/right arrows and the space bar.
You can even double click to move onto the next slide. This tool provides a handy setting for jumping to a particular slide with the use of your number keys.
10. Deck.js

The Deck.js slideshow solution creates modern HTML and CSS-based presentations for people to show in class or work, and it has a quick download button for even the most basic learner.
Arrow keys are used to navigate through the show, and all slides are built on basic HTML, while the CSS defines what each state should look like. The standout feature for Deck.js is the deck navigation towards the bottom of the slideshow, which asks which page you would like to go to, or if you’d simply like to jump to the next slide.
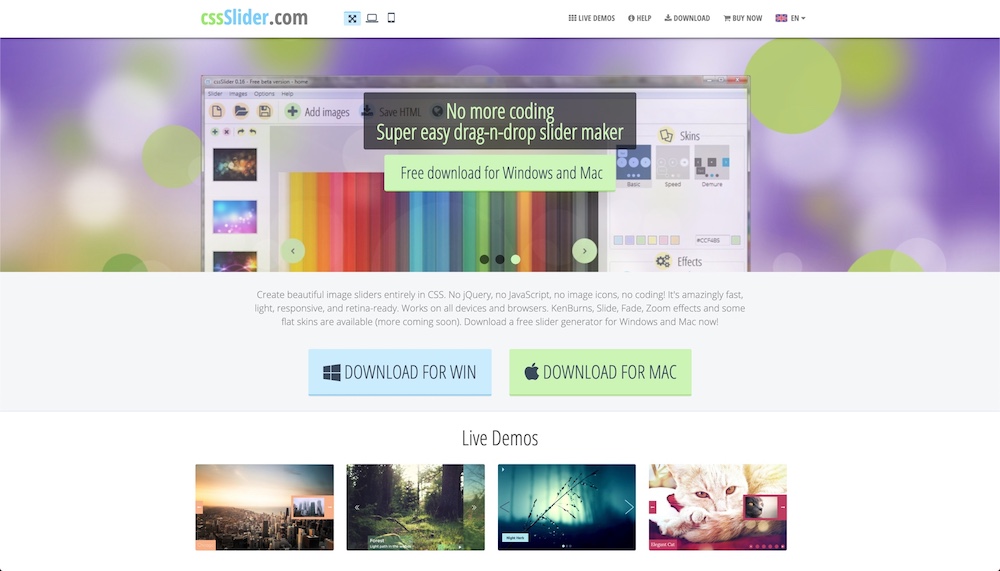
11. SliderCSS
If you’re looking for a slider with no JavaScrip or no jQuery involved, SliderCSS (as the name suggests) might be the tool for you. It’s a fast and responsive slider that’s also retina compatible for those wanting a great slideshow on higher resolution screens.

On the landing page, you’re free to browse and take a look at their live demos which will give you a great idea of SliderCCS’ capabilities. This slider works on all devices and browsers. You can also download a free slider generator that works on both, PC and Mac computers.
12. Fathom.js

Fathom.js offers a way to make your slideshow with the simplest of markup, including CSS, HTML and JS. You have the option to download the plugin and use it through your browser, or you can create your own custom interface while using the demo to guide you.
Create your own interface, and use your mouse or keyboard arrows to flip through the slideshow without any problems. Mobile integration is offered, and form elements turn your show into a more interactive experience.
Each part of your slideshow is ready for you to customize it to your own needs. For example, a setting is available to sync your slideshow with a video of your choice.
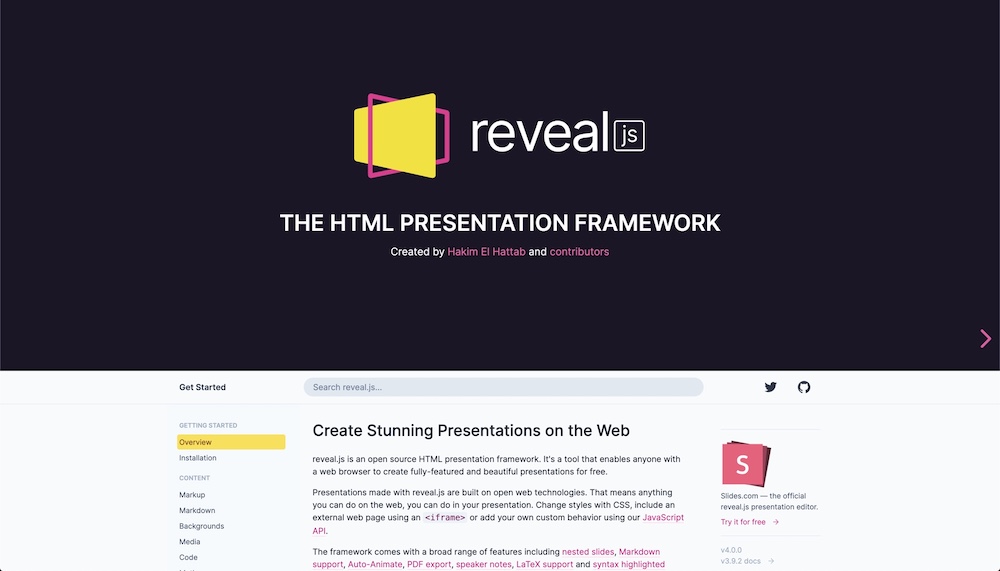
13. Reveal.js
Here we have reveal.js which is aimed to help you a great absolutely stunning presentation on the web; it’s free and comes fully-featured.
It’s actually an opensource project started by Hakim El Hattab with numerous contributors. Because reveal.js was built with open web, anything you can do with a website, you can do with this tool as well.
Some of its features include iframe support, nested slides, Markdown support, PDF export, LaTeX support, speaker notes, and auto-animation.

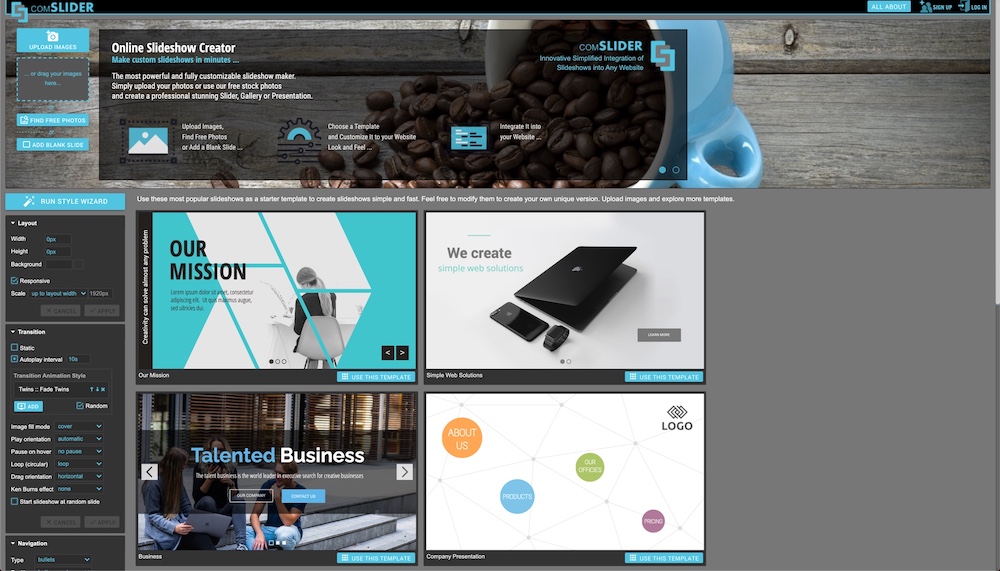
14. ComSlider
For those who aren’t the most comfortable with using code-based slideshow generators who still need to create an emended online slideshow, ComSlider might be the right tool for you.
It’s a free drag and drop slideshow creator with various design setting. Once you’re done creating your slideshow you can export it to embed it on your website.

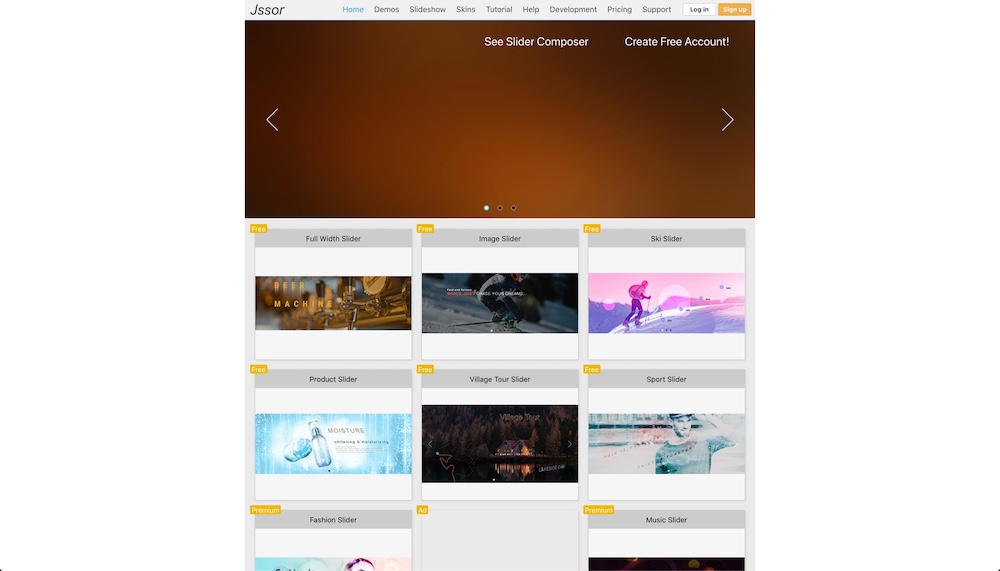
15. Jssor
Jassor is an inexpensive tool with a free account option with limited features. However, you can still make some great slideshows with the free plan.
Some of Jssor’s features include standard, jQuery, and minimized export code formats, full width and gallery modes, responsive design with touch swipe compatibility, over 200 slideshow effects and transitions, and over 30 professional demos as well.

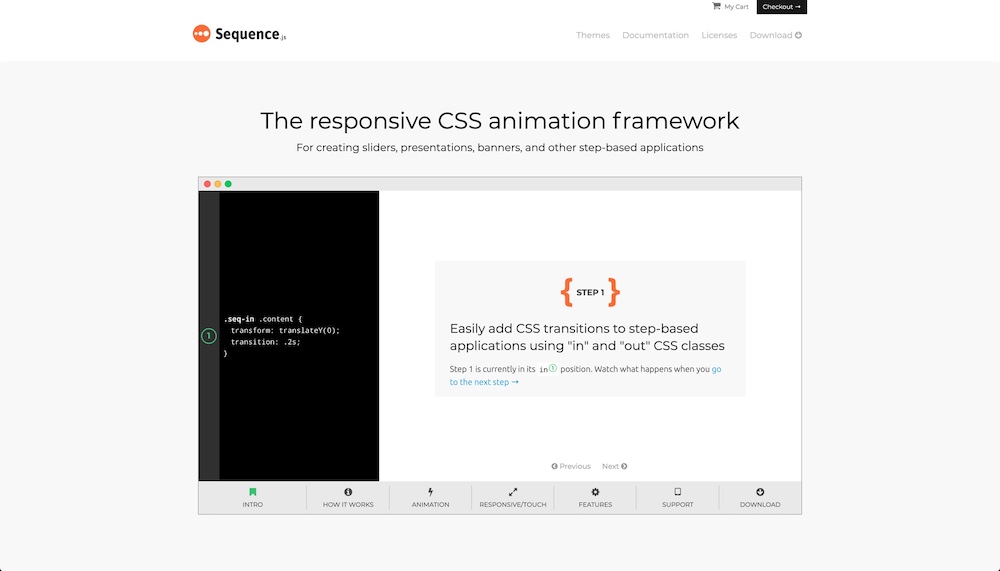
16. Sequence.js
Up next is Sequence.js which is a responsive, CSS and JS enabled slideshow tool. It’s perfect whether you’re looking to create slides, presentations, banners, and or whatever else you might need a similar slideshow functionality.

Since Sequence.js is responsive it also supports touch interactions such as swiping. Additionally, it comes with preload functionality, autoplay, cross-browser compatibility, and over 30 API integrations for even further slideshow customization. It’s a well-developed, feature-rich tool.
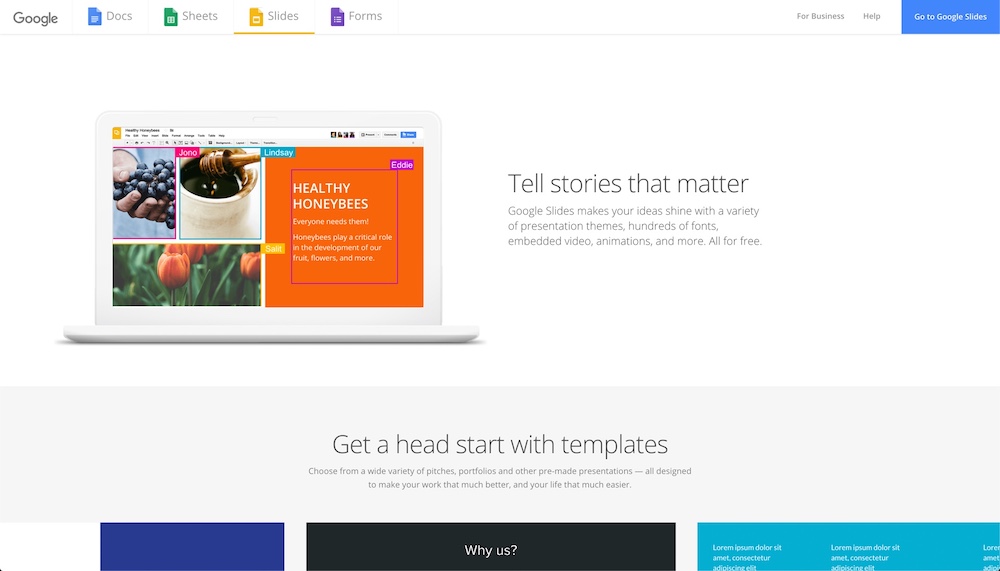
17. Google Slides
If you’re much more interested in a slideshows tool similar to PowerPoint or Keynote, you might like Google Slides. Their presentations are completely online and browser-based which makes it great for collaborations and easy for embedding into your website.
However, it’s still a powerful tool that can make detailed and extensive presentations as much as PowerPoint or Keynote would.

Over to You…
Now that you’ve had a chance to check out some of the best browser-based CSS3 slideshow tools, start playing around with them to see which ones work for your projects.
Most of them are completely free, so implement them at will, and let us know in the comments section if any problems arise.


Leave a Reply