When it comes to creating a new website, there are numerous paths you can take. Some tools will enable you to create a website in minutes, without the need for any complex coding. However, it’s important not to forget how important Hyper Text Markup Language (HTML) is – regardless of your chosen software.
HTML is one of the building blocks of just about every website. Therefore, a better understanding of HTML will help you build more effective sites, which can be fully tailored to your individual needs. Strong HTML skills are also essential when you’re looking to improve accessibility, and make your site friendly to all visitors.
In this post, we’ll explain what HTML is, how it affects your website, and why it’s important for anyone interested in web design to understand the language’s basics. Let’s get started!
What HTML Is (And Why It’s Used)
HTML is the standard ‘markup language’ used for creating web pages. It’s assisted in the creation of more than 74% of all known websites, and is incredibly commonplace across the web.
Although they often work together, it’s important not to confuse HTML with Cascading Style Sheets (CSS) or JavaScript. CSS ‘styles’ a page, enabling you to customize more design-based elements – such as font colors and sizes. JavaScript, on the other hand, adds more dynamic functionality to your pages.
As for HTML, it’s used to establish the actual structure and presentation of your site. Each visitor’s browser will ‘read’ your site’s HTML, and use that data to determine how to display pages and content. HTML can also be used to enhance specific elements and create additional features (for example, numbered and bulleted lists).
How HTML Affects Web Design
Before going any further, let’s explore how HTML actually works. Understanding the language’s basics will help you make sense of the role it plays in your site’s design, and why it’s such an important factor.
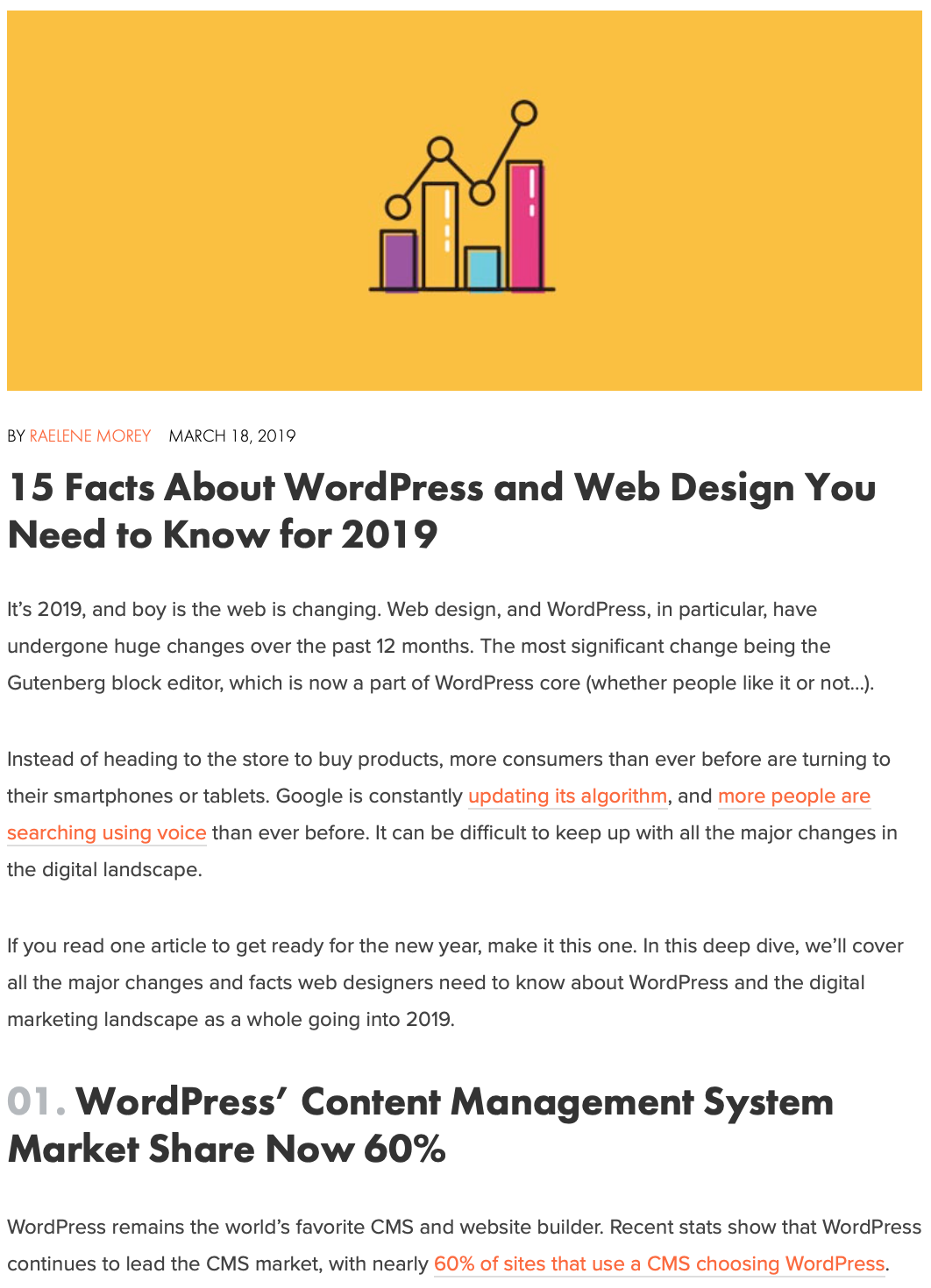
First, take a look at this blog post:

It’s likely that you’ll be able to name each element this post contains. There’s a heading at the top, a subheading a bit further down, plenty of body/paragraph text, and an image.
Markup languages identify each distinct element on a page, and they use ‘tags’ to do it. Every web page is made up of these HTML tags. There are plenty of options, although some of the most commonly-encountered are:
- Header tags
- Paragraph tags
- Image tags
Each piece of content on a web page should be ‘wrapped’ in the corresponding HTML tags, to indicate what that element is. For example, the heading of your page would be surrounded by header tags, like this:

Using these tags tells browsers that the content inside them is a header. This will ensure that it’s displayed using the correct formatting. You’ll see both opening and closing tags in the example above, which look exactly the same except that the closing tag includes a forward slash.
By applying HTML in this way, you can add headings, format paragraphs, control line breaks, make lists, emphasize text, create links, insert images, build tables, and much more. Then you can use CSS to determine what styles should apply to each kind of element, and your changes will be implemented throughout every relevant part of your site.
Why It’s Important to Understand HTML
With the ready availability of easy-to-use website builders, you’d be forgiven for assuming that understanding HTML is no longer essential. While this is true on some level, taking the time to learn HTML will benefit you in more ways than one.
To begin with, no matter how much effort you put into your content, things can always go wrong. Spacing may shift unexpectedly, or your font sizes can become inconsistent. A basic understanding of HTML will enable you to easily fix these types of issues, without the need for outside help. Working with web developers can be expensive, after all, so learning HTML can save you a lot of time and money.
A clearer understanding of HTML can also help you improve your site’s accessibility. More than a billion people in the world experience a disability of some kind, and many of these people navigate the web using screen readers. When this type of assistive device scans a web page, it collects information about the HTML structure – not the way it appears in a typical browser.
As such, it’s important to make sure your HTML is ‘semantic’, or well-structured. Defining headings, paragraphs, and images using HTML lets screen readers know what kind of content they’re dealing with, and how each element on the page relates. This makes it more likely that all visitors will be able to understand your content.
How to Get Started With HTML
On the surface, HTML may come across as complicated. Of course, the more in-depth you delve into this language, the more complexity will arise. However, basic HTML is fairly easy to learn.
There are several routes you can take when you’re looking to pick up some HTML skills. Naturally, you can opt for one-on-one lessons through an educational facility. However, this is likely to be expensive.
Fortunately, there are plenty of alternatives. You can find lots of informative articles and blog posts that will aid you in your HTML journey. What’s more, there’s also a host of handy tools available online.
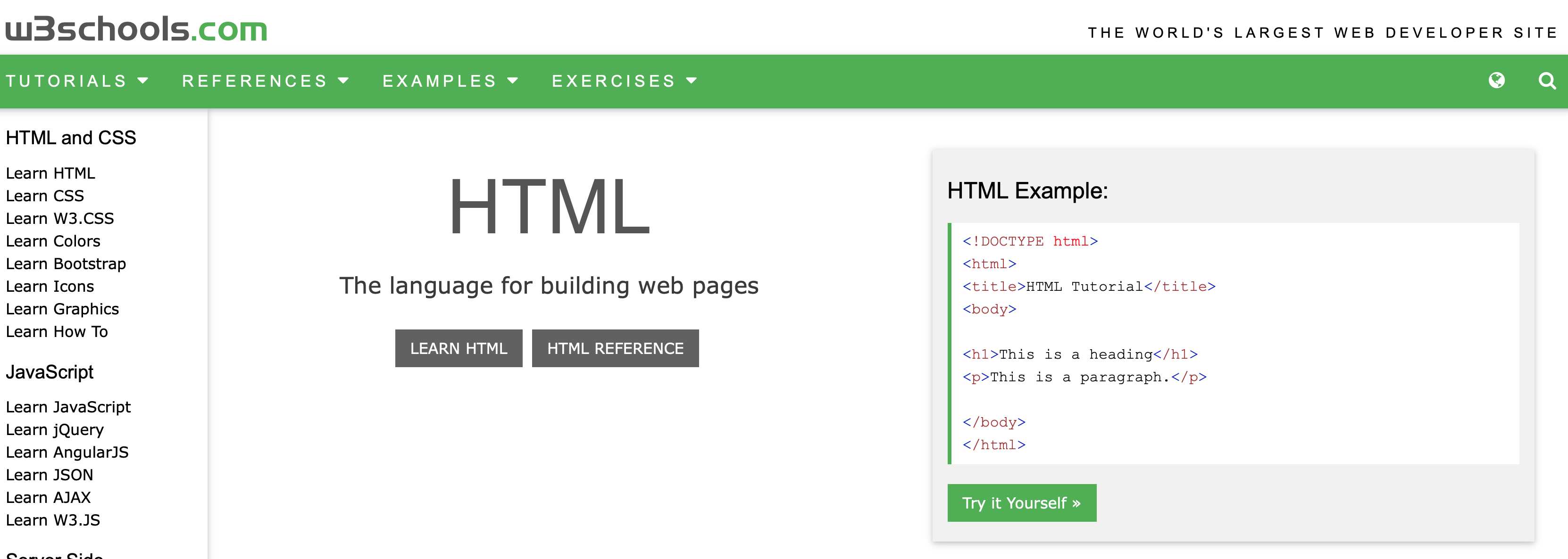
For example, W3Schools is a completely free resource that will teach you everything you need to know through short, engaging lessons:

There are mini tasks that enable you to test out your new skills. Plus, when you’re done with HTML, you can use this site to research other key languages.
Codeacademy is another valuable resource:

This particular tutorial has been completed over 3 million times, including by employees from NASA. The HTML course takes just four hours to complete, and contains just about everything you’ll need to craft effective websites. Basic Codeacademy plans are free, although premium plans are also available.
Finally, Alison is a free online learning resource that offers lessons on pretty much everything:

There are countless HTML-specific options, where experienced coders pass on their first-hand knowledge. Each course also comes with a star rating, so you can focus on those with the best reviews.
Conclusion
No matter what platform you use, HTML will likely form the foundation of your website. When applied correctly, it clearly defines the headers, paragraphs, subheadings, images, and other elements used throughout your site.
A better understanding of HTML will equip you with the skills needed to fix any minor content-related issues. Plus, you’ll be able to make custom design tweaks quickly and easily. Fortunately, there are plenty of places where you can pick up the basics of HTML in a no-stress environment.
Do you have any further questions about using HTML? Let us know in the comments section below!

