How Should You Design Your About Page?
Of all the pages of your website, the About page is maybe the most underappreciated and overlooked, at least from a design perspective, which is a crying shame. It serves a highly meaningful purpose and can be used to greatly increase both your online credibility and site conversions. It’s, therefore, a page that requires a great deal of thought to successfully design.
Think of your About page as the most important trust signal on your site. Trust signals are usually page elements like logos, testimonials, bios, badges and seals that tell customers that your site is reputable enough to do business with. In the same way, a well-designed About page can serve as a mighty trust builder that can put site visitors’ doubts to rest and move them down the conversion funnel.
Before you think about rushing through the next About page you design, read the following strategies and approaches on how to design a perfect About page.
What Should Go on Your About Page
Let’s briefly talk about what an About page is supposed to be. It is essentially a short bio about you, your company or business, organization or publication that’s behind the site you operate. It answers the question, who runs this site and what is its mission statement or purpose?
If you’re a business, your about page may feature a detailed breakdown of the bios of everyone on your staff or team, too. If you’re a publication, then it might feature bios for various editors and reporters. Organizations may choose to provide greater details in the info they share, such as where their funding comes from and who they work with.
In short, the About page humanizes your site and your brand by explaining that there are real, live people behind the site that your visitors are navigating and enjoying! For this reason, it’s vitally important that your About page establishes trust and credibility right off the bat.
Let’s look at the specific elements of different About pages, so you can build your own thorough page.
01. Brand Storytelling
As a business, publication or organization, your site represents your brand. Each brand has a story behind it. Apple’s was to simplify computing for everyone; Google’s was to make information readily available to anyone. Your About page is the perfect location for your brand story, as it tells people about your values and what you stand for.
 Image From Moz
Image From Moz
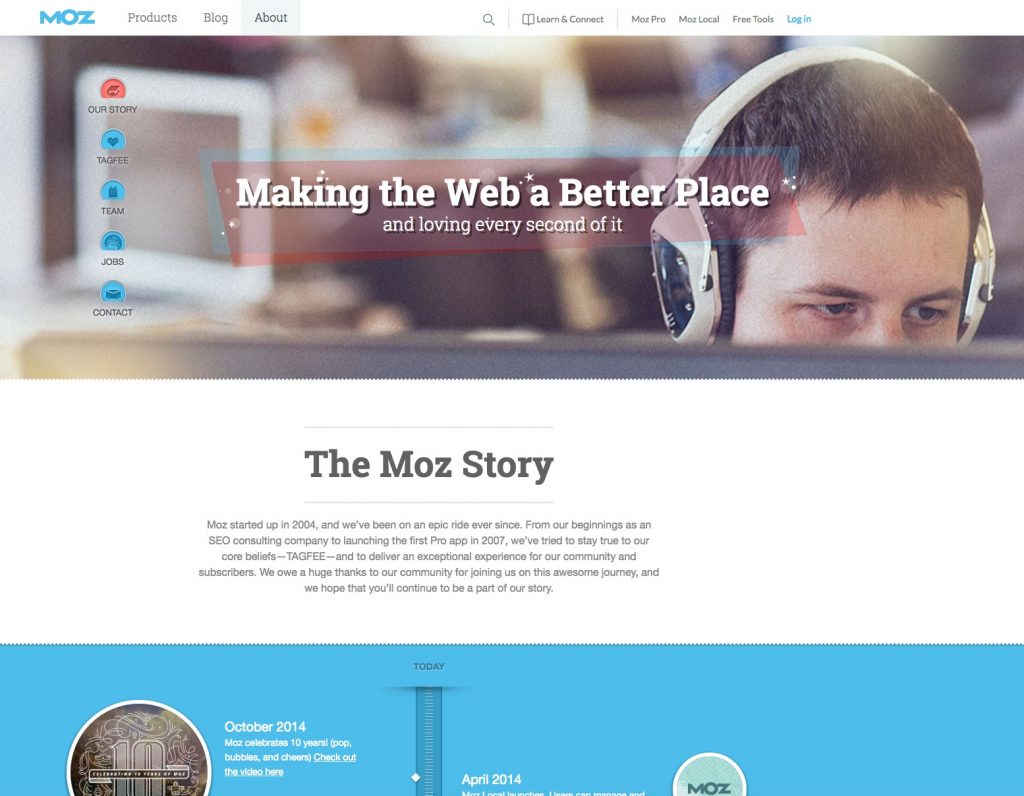
Take, for example, Moz, the marketing-software company from Seattle. Its About page is a chronicle of the most important events in the company’s existence, going back to its inception in 2004 all the way to the present day.
 Image From Moz
Image From Moz
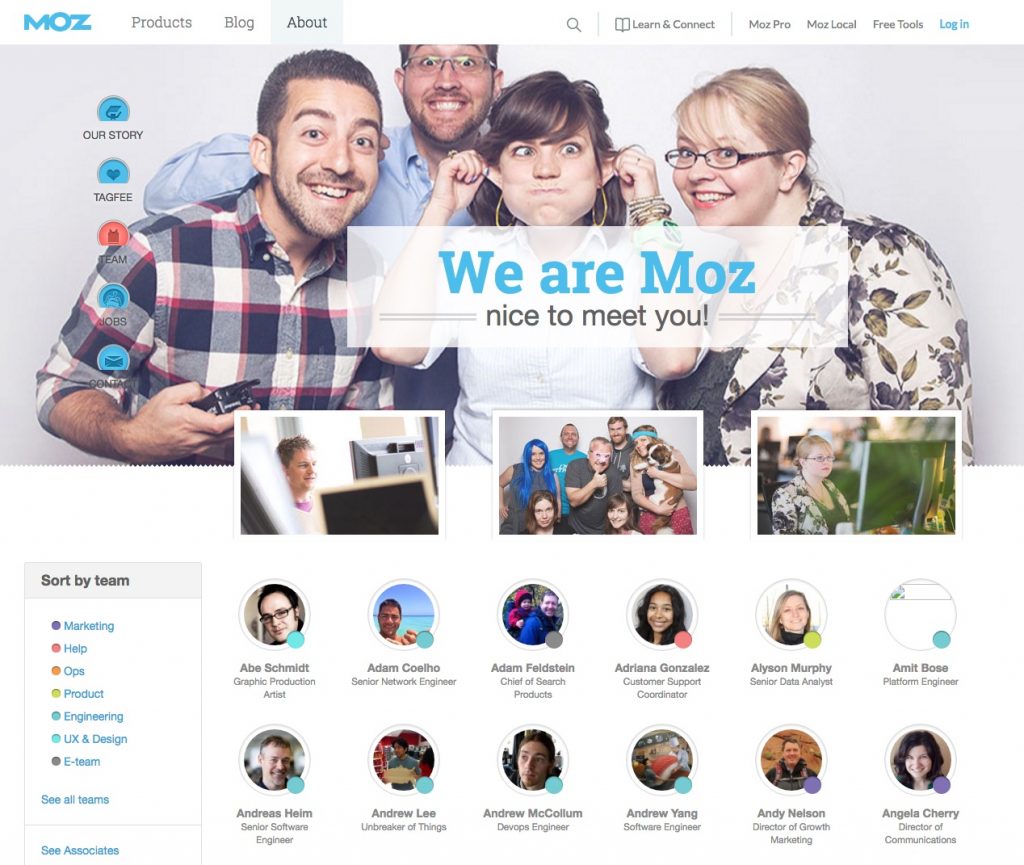
What makes this page such a beauty and highly effective, though, is that its “about” section is spread into several, different subpages, each with their own links. For example, the About page features a link to the company’s motto/values of “TAGFEE,” all the people who work for Moz, a special job-openings section, and a contact subpage. This makes the entire page very detailed and lets people know a lot about what’s behind this brand, thus reducing many apprehensions about doing business with them.
02. Psychological Principles at Work
The explanation of the company’s values on its “TAGFEE” subpage is a great example of giving personality to your brand, which Inc. includes as one of the five pillars of creating strong About page.
The use of images of smiling Moz employees on the “Team” subpage is also intelligent, as studies have found higher conversion rates when people’s faces have been used on a page. In fact, this Visual Website Optimizer analysis found that human faces create an emotional connection with site visitors and, therefore, greater trust.
Again, when your visitors find your brand more credible, they’re more likely to do business with you!
Using this page as a big trust signal is definitely smart and highly advisable for greater conversions, but your About page can still be used for additional benefits.
03. Perfect Web Form Placement for Lead Capturing
Besides building trust with your visitors, this page can also be used to get more signups and contact info for your business. All you have to do is put a web form on your About page, and you can get a generous number of signups!
Think about it: This page builds credibility for your brand while, at the same time, lowering any distrust from potential customers. Naturally, putting a lead-capture form on the About page is a very shrewd and recommended tactic. Plus, this is also one of the most high-traffic pages on your entire site. Failing to add a form on this page is like you leaking conversions at an alarming rate!
 Image From Social Triggers
Image From Social Triggers
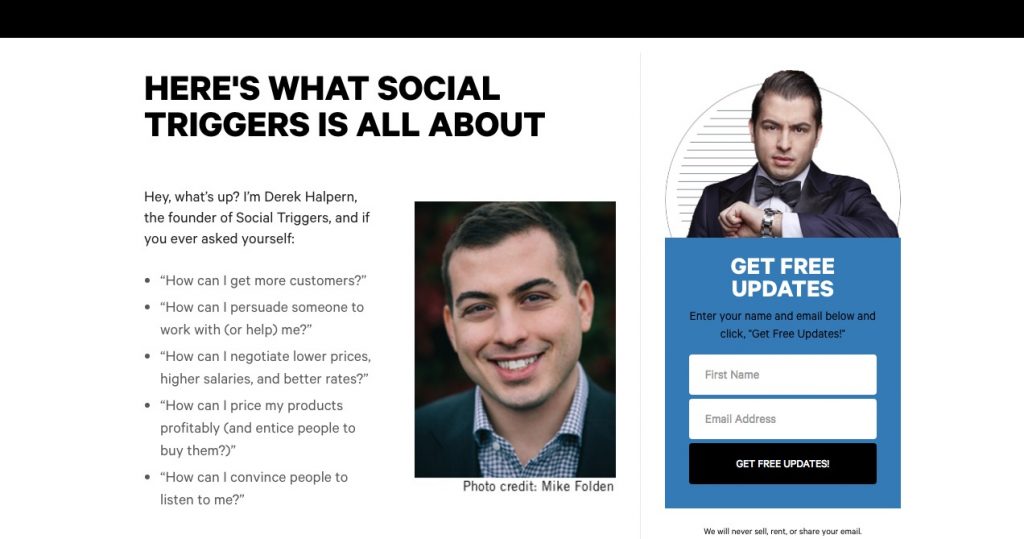
One authority figure is already trying this experiment and with great success. Social Triggers’ Derek Halpern has a prominent and short form at the top-right of his About page. All it asks is for visitors’ names and email addresses. Note also how the placement of the form is in-line with best practices derived from eye-tracking studies like the F-shaped pattern. The form sits right where users would naturally come to a stop when they scan the first line of content on the page.
Thanks to the presence of this form on the page, Derek’s able to get conversions and contact info that he ordinarily wouldn’t, making this tactic very sound.
So far, we’ve looked at some pretty standard strategy that’s highly useful, but now we’re going to switch to something a bit more outside-the-box.
04. Incorporating Video
Much of the web features written content. Nonetheless, predictions have it that this will all change pretty soon, no matter how hard that is to believe. According to the Washington Post, by 2020, 80% of the globe’s entire web consumption will be through video. In the U.S. alone, this figure is even more outrageous, as the number jumps to 85%.
This makes sense when you think about. The building blocks for this catalyst are already in place. Look at hugely popular video sites like YouTube and Hulu—on which many people spend many hours per week and month. It’s not a stretch that video content is going to dominate the web and apparently really soon.
Some sites and brands are already trying to get ahead of this trend by integrating video in their About pages. This is a newer trend that isn’t being used that widely yet on About pages, but this will change with the increasing prevalence of video.
 Image From National Geographic
Image From National Geographic
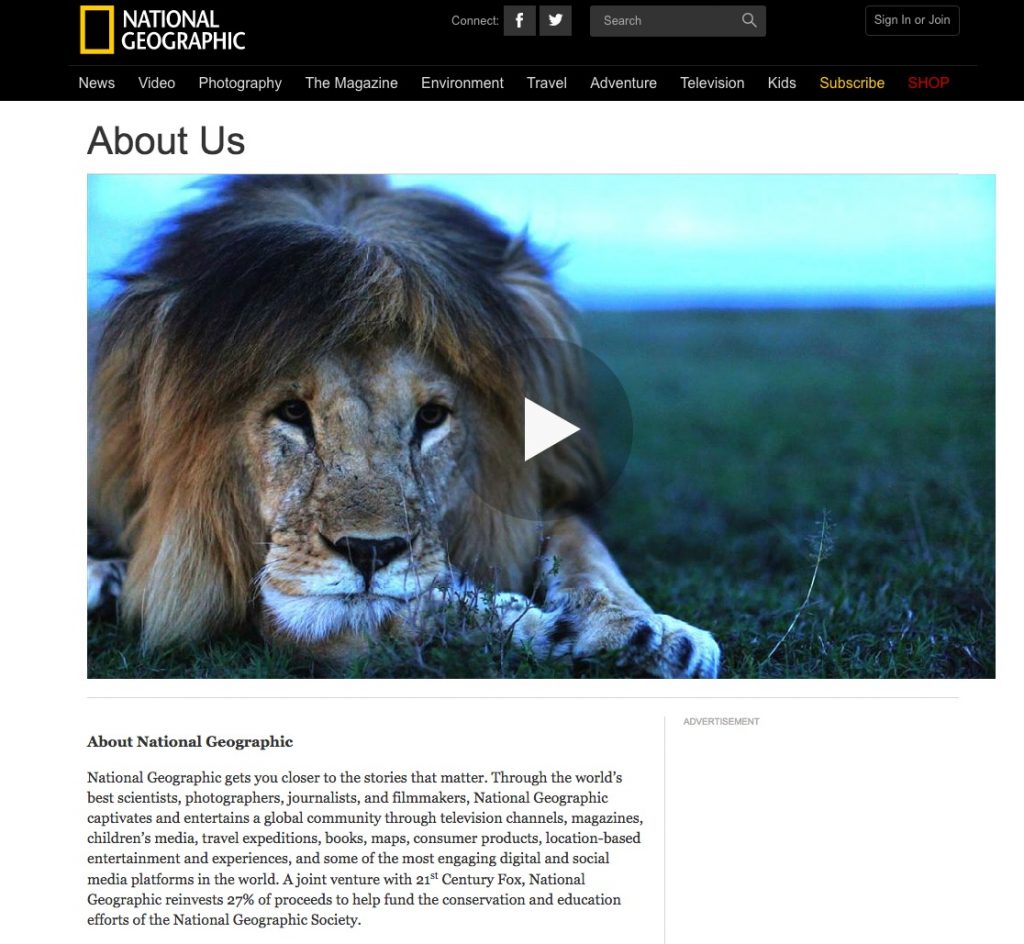
On National Geographic’s About page, the video is used as an explainer video of sorts, in that it tells visitors about National Geographic’s purpose and mission by highlighting its exploration around the world.
Using video is also smart from the perspective of the user experience. Single Grain reported that up to 60% of visitors will choose to watch a video over text. Video is more engaging than written content since there’s the interactivity element to it, plus the fact that watching something is more enjoyable and easier than reading, as human beings are visual creatures.
If you want to be ahead of the curve, then use a video on your About page.
05. Using Testimonials
As mentioned earlier on, testimonials are one of the most influential trust signals on the Internet and in marketing. They put your visitors’ doubts about you to rest and persuade them to do business with you. Testimonials are, therefore, elements that you want to showcase all over your site, as this Entrepreneur article endorses. Noupe even recommends showcasing your testimonials beyond just your About page.
For our purposes in this article, we’ll just stick to using testimonials on the About page, though, because that’s where they can do a lot of good and are right at home.
The whole point of this page is to build trust and credibility with your visitors and leads to persuade them to convert, whether that’s just a mini conversion or an actual purchase. So what better page element to use than testimonials? Testimonials are regarded as one of the most important trust signals that you can use on your site, according to WordStream.
It’s not difficult to understand why. Testimonials are endorsements by other people and even authority figures for your brand. These evangelist marketers tell other people how good your product or service is, which is so much more powerful than you saying it about your own brand. After all, when other people say good things about your brand, it’s a form of social proof, which itself is so persuasive in marketing.
 Image From FortyOne Twenty
Image From FortyOne Twenty
A great example of a testimonial on an About page comes from FortyOne Twenty Inc. Note the large, glowing testimonial in the middle of the page by Jek’ob Washington and others when you click on the slideshow arrow.
06. The Importance of the About Page
Simply put, the About page is extremely vital because it’s one of the most highly visited pages on your whole site. With this amount of traffic, you can’t afford anything to be amiss, especially when the stakes are so high. People want to find out about your brand, company or organization, and this page is their information gateway.
Understand that this page is your opportunity to build massive trust with your leads, so design by including:
- Brand stories
- Pictures of your employees
- Personality
- Web forms
- Videos
- Testimonials
When you do this, conversion rates tend to shoot up, and your site will have a better UX overall, to boot!


WOW, this is cool man. 🙂